1. Introduction
This module defines inline layout, the CSS model for laying out a mixed stream of text and inline-level boxes, and defines controls for the block-axis alignment and sizing of this content within each line. It also adds a special layout mode for drop caps and similar initial letter styling.
Note: Line-breaking, justification, and other aspects of inline-axis positioning of inline-level content are handled in the CSS Text Module.
Many aspects of layout here depend on font metrics. While the relevant metrics exist in OpenType for Latin/Cyrillic/Greek and for CJK, they are missing for many other writing systems. For example, the visual top metric for Hebrew has no metric in the OpenType tables. For this module to work well for the world, we need fonts to provide the relevant metrics for all writing systems, and that means both that OpenType needs to allow such metrics and font designers need to provide accurate numbers. See issue and liaison statement.
1.1. Module Interactions
This module replaces and extends the CSS inline layout model and features defined in [CSS2] section 10.8.
1.2. Value Definitions
This specification follows the CSS property definition conventions from [CSS2] using the value definition syntax from [CSS-VALUES-3]. Value types not defined in this specification are defined in CSS Values & Units [CSS-VALUES-3]. Combination with other CSS modules may expand the definitions of these value types.
In addition to the property-specific values listed in their definitions, all properties defined in this specification also accept the CSS-wide keywords as their property value. For readability they have not been repeated explicitly.
2. Inline Layout Model
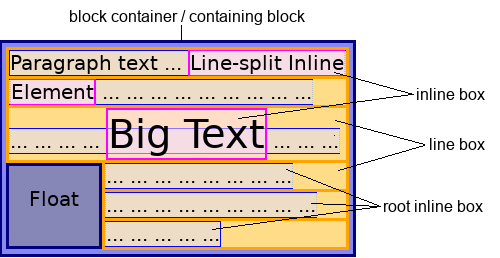
In inline layout, a mixed, recursive stream of text and inline-level boxes forming an inline formatting context within a block container are laid out by fragmenting them into a stack of line boxes. Within each line box, inline-level boxes are aligned to each other along the block axis, typically by the baselines of their text.
Any block container that directly contains inline-level content—such as inline boxes, atomic inlines, and text sequences—establishes an inline formatting context to lay out its contents using inline layout. The block container’s content edges form the containing block for each of the inline-level boxes participating in its inline formatting context.
The block container also generates a root inline box, which is an anonymous inline box that holds all of its inline-level contents. (Thus, all text in an inline formatting context is directly contained by an inline box, whether the root inline box or one of its descendants.) The root inline box inherits from its parent block container, but is otherwise unstyleable.
In an inline formatting context, content is laid out along the inline axis, ordered according to the Unicode bidirectional algorithm and its controls [CSS-WRITING-MODES-3] and distributed according to the typesetting controls in [CSS-TEXT-3]. Inline-axis margins, borders, and padding are respected between inline-level boxes (and their margins do not collapse). The resulting rectangular area that contains the boxes that form a single line of inline-level content is called a line box.
Note: Line boxes and inline boxes and inline-level boxes are each different things! See [CSS-DISPLAY-3] for an in-depth discussion of box types and related terminology.
2.1. Layout of Line Boxes
Line boxes are created as needed to hold inline-level content within an inline formatting context. When an inline box exceeds the logical width of a line box, or contains a forced line break, it is split (see CSS Text 3 § 5 Line Breaking and Word Boundaries) into several fragments [CSS-BREAK-3], which are partitioned across multiple line boxes. Like column boxes in multi-column layout [CSS-MULTICOL-1], line boxes are fragmentation containers generated by their formatting context, and are not part of the CSS box tree.
Note: Inline boxes can also be split into several fragments within the same line box due to bidirectional text processing. See [CSS-WRITING-MODES-3].
Line boxes are stacked as the direct contents of the block container box in its block flow direction and aligned within this container as specified by align-content [CSS-ALIGN-3]. Thus, an inline formatting context consists of a stack of line boxes. Line boxes are stacked with no separation (except as specified elsewhere, e.g. for float clearance) and they never overlap.
In general, the line-left edge of a line box touches the line-left edge of its containing block and the line-right edge touches the line-right edge of its containing block, and thus the logical width of a line box is equal to the inner logical width of its containing block (i.e. the block container’s content box). However, floating boxes or initial letter boxes can come between the containing block edge and the line box edge, reducing the space available to, and thus the logical width of, any such impacted line boxes. (See CSS 2 § 9.4.2 Inline formatting contexts/CSS 2 § 9.5 Floats and § 7 Initial Letters.)
The logical height of a line box is fitted to its contents once they have been block-axis aligned. This fit is controlled by line-height and line-fit-edge. The first/last line boxes in a block container may additionally be trimmed by text-box-trim.

2.2. Layout Within Line Boxes
As described above, user agents flow inline-level boxes into a stack of line boxes. Layout within each line box is performed, sizing and positioning each box fragment and line box independently, as follows:
-
Baseline Alignment: All in-flow inline-level boxes in the line box are aligned to each other in the block axis according to dominant-baseline and vertical-align. This is referred to as baseline alignment. Those with line-relative values for baseline-shift are assumed to be aligned so as to minimize the line box height.
-
Content Size Contribution Calculation: The layout bounds (i.e. the size contributions) of each inline-level box in the line box are calculated:
- For atomic inlines such as replaced elements and inline blocks: this is their margin box.
- For the root inline box, and for inline boxes with line-fit-edge: leading: this derived from their used line-height, ignoring any margin/border/padding; see § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes.
- For other inline boxes: this is derived from their line-fit-edge metrics, and includes any margin/border/padding; see § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes.
-
Line Box Sizing: The line box’s logical height is sized to exactly include the aligned layout bounds of all its inline-level boxes.
-
Content Positioning: The root inline box’s aligned subtree and boxes line-relative values for baseline-shift are positioned within the line box.
Define what to do for top/bottom/center aligned boxes that are taller than the rest of the content.
Note: Empty inline boxes still have margins, padding, borders, and a line-height, and thus influence these calculations just like boxes with content.
2.3. Phantom Line Boxes
Line boxes that contain no text, no preserved white space, no inline boxes with non-zero inline-axis margins, padding, or borders, and no other in-flow content (such as atomic inlines or ruby annotations), and do not end with a forced line break are phantom line boxes. Such boxes must be treated as zero-height line boxes for the purposes of determining the positions of any descendant content (such as absolutely positioned boxes), and both the line box and its in-flow content must be treated as not existing for any other layout or rendering purpose.
What’s invisible?
Such phantom line boxes, which can still contain unstyled empty inline boxes, out-of-flow boxes, and/or collapsed document white space, are ignored, for example, for:
-
finding the first formatted line
-
applying text-box-trim
-
etc.
Firefox allows the inline boxes within a phantom line box to accept outline,which allows it to make focus rings visible. As in other browsers, all other properties that could make the element visible (e.g. box-shadow) seem to be ignored.
2.4. Painting Order
Except as specified for positioned boxes (see [CSS-POSITION-3]) inline-level boxes are painted in document order; the z-index property does not generally apply.
3. Baselines and Alignment Metrics
3.1. Introduction to Baselines
A baseline is a line along the inline axis of a line box along which individual glyphs of text are aligned. Baselines guide the design of glyphs in a font (for example, the bottom of most alphabetic glyphs typically align with the alphabetic baseline), and they guide the alignment of glyphs from different fonts or font sizes when typesetting.
Different writing systems prefer different baselines.

A well-constructed font contains a baseline table, which indicates the position of one or more baselines within the font’s design coordinate space. (The design coordinate space is scaled with the font size.)

The baseline table is a property of the font, and the positions of the various baselines apply to all glyphs in the font.
Different baseline tables can be provided for alignment in horizontal and vertical text. UAs should use the vertical tables in vertical typographic modes and the horizontal tables otherwise.
Note: Fonts can have more than one baseline table in each axis; the UA is responsible for choosing the appropriate table in consideration of font-language-override and the content language.
3.2. Baselines and Metrics
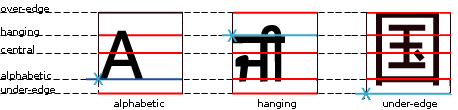
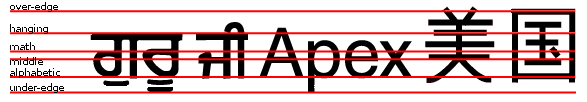
CSS uses the following text-based metrics as baselines for inline layout functions such as alignment, box sizing, and initial letter layout.
The CSSWG would like to know which baseline values are necessary for each property that uses them (dominant-baseline, alignment-baseline, text-box-edge, line-fit-edge, initial-letter-align): if any can be dropped, or any need to be added. See Issue 859.
- alphabetic
-
Used in writing
Latin, Cyrillic, Greek, and many other scripts,
corresponds to the bottom of most, but not all, their characters,
(such as “m”, “Ш”, “Δ”).
Often represented as zero in font design coordinate systems;
assigned to
romnin OpenType and tobslnvalue zero in TrueType AAT. - cap-height
-
Corresponds to
the top of capital letters
(such as “T”, “Б”, “Σ”)
in Latin, Cyrillic, Greek, etc.
Calculated using
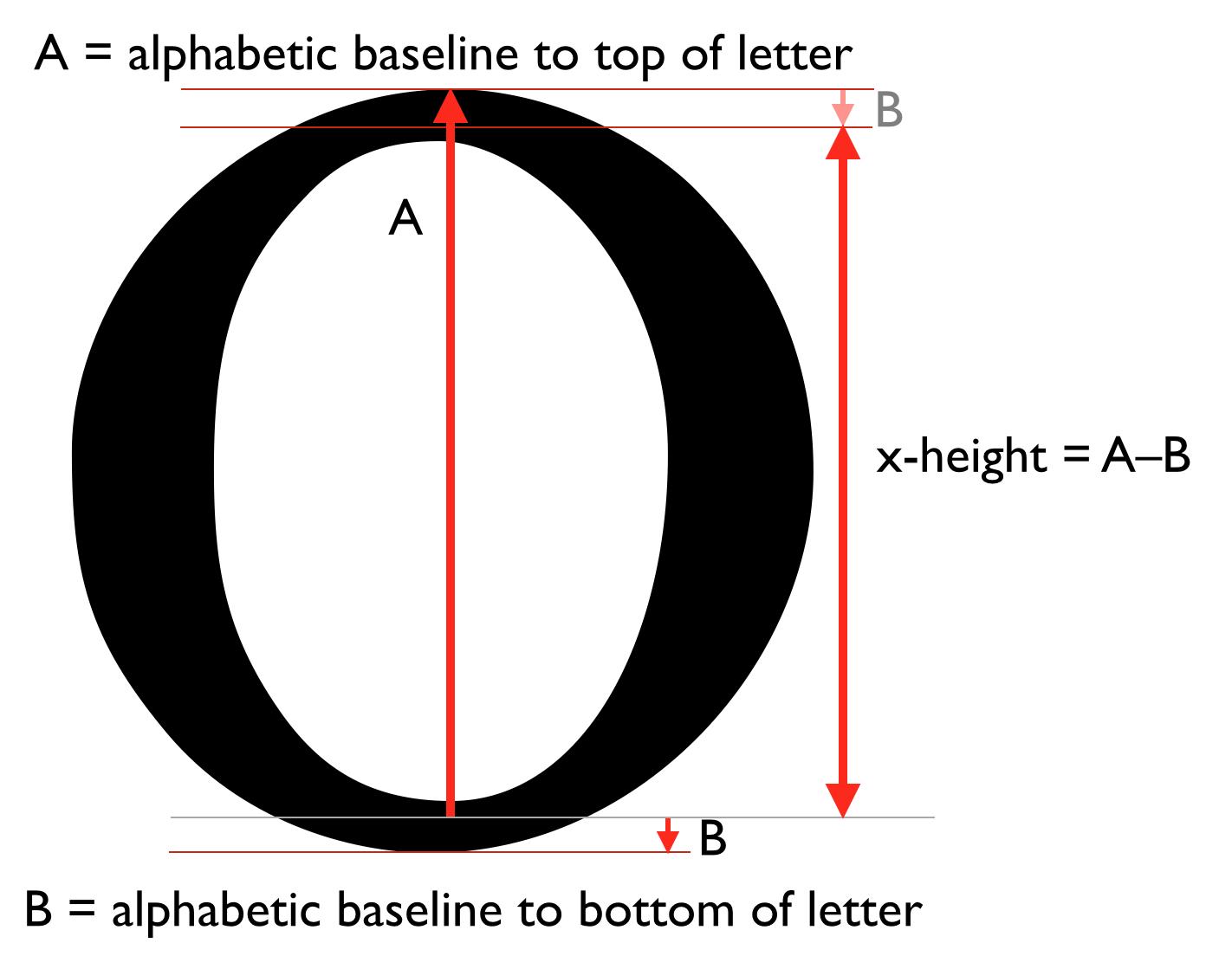
sCapHeightin OpenType. - x-height
-
Corresponds to
the top of short lowercase letters
(such as “m”, “л”, “α”)
in Latin, Cyrillic, Greek, etc.
Calculated using
sxHeightin OpenType. - x-middle
- Corresponds to halfway between the alphabetic and x-height baselines.
- ideographic-over
-
Corresponds to
the line-over design edge of CJK (Han/Hangul/Kana) text.
Assigned to
idtpin OpenType. - ideographic-under
-
Corresponds to
the line-under design edge of CJK (Han/Hangul/Kana) text.
Assigned to
ideoin OpenType. - central
-
Corresponds to the ideographic central baseline,
halfway between the ideographic-under and ideographic-over baselines.
Assigned to
bslnvalue 1 in TrueType AAT. - ideographic-ink-over
-
Corresponds to the line-over ink edge of CJK (Han/Hangul/Kana) text.
Assigned to
icftin OpenType. - ideographic-ink-under
-
Corresponds to the line-under ink edge of CJK (Han/Hangul/Kana) text.
Assigned
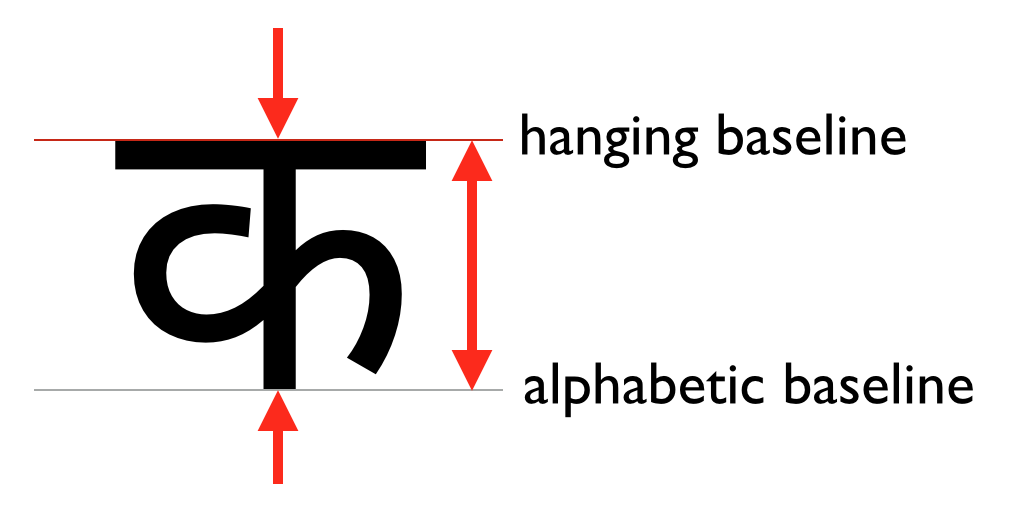
icfbin OpenType. - hanging
-
Corresponds to hanging baseline
from which characters in
Tibetan and similar unicameral scripts
with a strong but not absolute top edge seem to “hang”.
Assigned to
hangin OpenType and tobslnvalue 3 in TrueType AAT. - math
-
Corresponds to center baseline around which mathematical characters are designed.
Assigned to
mathin OpenType andbslnvalue 4 in TrueType AAT. - text-over
- Corresponds to the metric used as the line-over edge of an inline’s content box per [CSS2].
- text-under
- Corresponds to the metric used as the line-under edge of an inline’s content box per [CSS2].
- em-over
- Corresponds to a conceptual ascent normalized to ensure 1em between em-over and em-under. See A.1: Calculating Em-over and Em-under.
- em-under
- Corresponds to a conceptual descent normalized to ensure 1em between em-over and em-under. See A.1: Calculating Em-over and Em-under.
Note: These metrics are optical design metrics, and therefore do not necessarily correspond exactly to actual glyph outlines.
In general, these metrics are taken from the appropriate font, but if they are missing or need to be derived from a box rather than text, they must be synthesized, see § 3.3 Baselines of Glyphs and Boxes and Appendix A: Synthesizing Alignment Metrics.
3.2.1. Ascent and Descent Metrics
CSS assumes that every font has font metrics that specify a characteristic height above the baseline—called the ascent metric—and a characteristic depth below it—called the descent metric—which CSS uses for laying out text and boxes in an inline formatting context. Note that these are metrics of the font as a whole and need not correspond to the ascender and descender of any individual glyph.
Note: It is recommended that implementations that use OpenType or TrueType fonts
use the metrics sTypoAscender and sTypoDescender
from the font’s OS/2 table
(after scaling to the current element’s font size)
to find the ascent metric and descent metric for CSS layout.
In the absence of these metrics,
the "Ascent" and "Descent" metrics from the HHEA table should be used.
3.2.2. Line Gap Metrics
Font formats can allow for a font-recommended “line gap” or “external leading” metric. This metric is referred to as the line gap metric, and may be incorporated into the line box logical height calculations when line-height is normal as described in § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes.
Note: In OpenType, the line gap metric can be found
as sTypoLineGap or hhea.lineGap.
UAs must floor the line gap metric at zero.
3.3. Baselines of Glyphs and Boxes
Each font, glyph, and inline-level box is assumed to have a baseline coordinate for each baseline type indicating that baseline’s position on its block axis. The set of such baselines is called its baseline set. The baseline from this set that is used to align the box or glyph within its alignment context is called its alignment baseline; the baseline used to align its content within itself is called its dominant baseline.
For an individual glyph, the baseline set derives from the font’s baseline table. For an inline box, it derives from its first available font regardless of whether the box actually contains any glyphs from that font. If the requisite metrics are missing from a font, the UA must synthesize them, see A.2: Synthesizing Baselines (and Other Font Metrics) for Text.
For other boxes, its baseline set is nominally derived from its contents in accordance with baseline-source and the rules of the formatting context in which it participates. For an atomic inline box with no baseline set in the inline formatting context’s inline axis its alignment baselines are synthesized from its margin box, see A.3: Synthesizing Baselines for Atomic Inlines.
4. Baseline Alignment
While most CSS formatting contexts position content by aligning boxes with respect to their container’s edges, inline layout positions boxes in the block axis by aligning them with respect to each other using their baselines.
More specifically, (unless using a line-relative shift value) each glyph or inline-level box is aligned in the block axis by positioning its alignment baseline to match the corresponding baseline of its parent (which is its alignment context), and then is potentially shifted from that position according to its post-alignment shift.
Note: Baseline alignment always matches corresponding baselines: alphabetic to alphabetic, hanging to hanging, mathematical to mathematical, etc.
When aligning a box, the alignment baseline is chosen according to its alignment-baseline and baseline-source values (see shorthand vertical-align), and defaults to matching the parent’s dominant-baseline. For a glyph, the alignment baseline is always determined by the parent’s dominant baseline.
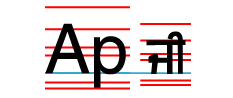
Given following sample markup:
< p >< span class = "outer" > Ap< span class = "inner" > ਜੀ</ span ></ span ></ p >
And the following style rule:
.inner{ font-size : 75 % ; }
The baseline sets of the parent (.outer) and the child (.inner)
will not match up due to the font size difference.
The child box is aligned to its parent
by matching up their alphabetic baselines.

The alphabetic baseline is used here because by default a box’s alignment baseline matches the dominant baseline of its parent, and in horizontal typographic mode, the dominant baseline itself defaults to the alphabetic baseline.
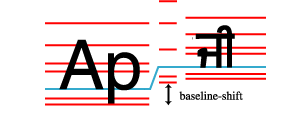
If we add vertical-align: super
to the .inner element from the example above,
the same rules are used to align the .inner child to its parent;
but in addition to the baseline alignment,
the child is shifted to the superscript position.

4.1. Dominant Baselines: the dominant-baseline property
| Name: | dominant-baseline |
|---|---|
| Value: | auto | text-bottom | alphabetic | ideographic | middle | central | mathematical | hanging | text-top |
| Initial: | auto |
| Applies to: | block containers, inline boxes, table rows, grid containers, flex containers, and SVG text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies the dominant baseline, which is the default baseline type used to align content within the box.
For inline boxes, the dominant baseline is used to align the box’s text (and, unless otherwise specified by vertical-align, any inline-level child boxes) by aligning each glyph/box’s corresponding baseline to the box’s own dominant baseline. For other boxes, it indicates the default alignment baseline of any boxes participating in baseline alignment in the box’s alignment context; see (alignment-baseline: baseline and [CSS-ALIGN-3]).
Values have the following meanings:
- auto
-
Equivalent to alphabetic in horizontal writing modes
and in vertical writing modes
when text-orientation is sideways.
Equivalent to central in vertical writing modes
when text-orientation is mixed or upright.
However, in SVG text, the origin point of glyphs (used for coordinate-based glyph positioning) is always handled as for central in vertical writing modes.
- text-bottom
- Use the text-under baselines.
- alphabetic
- Use the alphabetic baselines.
- ideographic
- Use the ideographic-under baselines.
- middle
- Use the x-middle baselines; except under text-orientation: upright (where the alphabetic and x-height baselines are essentially meaningless) use the central baseline.
- central
- Use the central baselines.
- mathematical
- Use the math baselines.
- hanging
- Use the hanging baselines.
- text-top
- Use the text-over baselines.
See [CSS-WRITING-MODES-3] for an introduction to dominant baselines.
Define behavior for mixed vertical orientations that isn’t nonsensical when specified baseline isn’t central.
4.2. Transverse Box Alignment: the vertical-align property
| Name: | vertical-align |
|---|---|
| Value: | [ first | last] || <'alignment-baseline'> || <'baseline-shift'> |
| Initial: | baseline |
| Applies to: | see individual properties |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
This shorthand property specifies how an inline-level box is aligned within the line by specifying its alignment baseline type (alignment-baseline), baseline alignment preference (baseline-source), and post-alignment shift (baseline-shift) in a single declaration.
If first or last is specified, it sets baseline-source (which is otherwise reset to auto). Other values are as for the corresponding longhand properties, see below.
Authors should use this shorthand (vertical-align) instead of its longhands, unless specifically needing to cascade its longhands independently or (on SVG elements) to support legacy SVG implementations.
Note: vertical-align can also affect the alignment of table cells when align-content is normal. Specifically, top (baseline-shift: top) maps it to start, bottom (baseline-shift: bottom) to end, and otherwise middle (alignment-baseline: middle) to center. See CSS Box Alignment 3 § 5.1.1 Block Containers (Including Table Cells).
4.2.1. Alignment Baseline Source: the baseline-source longhand
| Name: | baseline-source |
|---|---|
| Value: | auto | first | last |
| Initial: | auto |
| Applies to: | inline-level boxes |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
When an inline-level box has more than one possible source for baseline information (such as for a multi-line inline block or inline flex container) this property specifies whether the first baseline set or last baseline set is preferred for alignment, indicating the box’s baseline alignment preference. Values have the following meanings:
- auto
- Specifies last-baseline alignment for inline-block, first-baseline alignment for everything else.
- first
- Specifies first-baseline alignment.
- last
- Specifies last-baseline alignment.
See CSS Box Alignment 3 § 9.1 Determining the Baselines of a Box for how to find the baselines of boxes other than inline boxes.
4.2.2. Alignment Baseline Type: the alignment-baseline longhand
| Name: | alignment-baseline |
|---|---|
| Value: | baseline | text-bottom | alphabetic | ideographic | middle | central | mathematical | text-top |
| Initial: | baseline |
| Applies to: | inline-level boxes, flex items, grid items, table cells, and SVG text content elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies the box’s alignment baseline: the baseline used to align the box prior to applying its post-alignment shift (if applicable).
Values are defined as follows:
- baseline
- Use the dominant baseline choice of the parent.
- text-bottom
- Use the text-under baseline.
- alphabetic
- Use the alphabetic baseline.
- ideographic
- Use the ideographic-under baseline.
- middle
- In general, use the x-middle baselines; except under text-orientation: upright (where the alphabetic and x-height baselines are essentially meaningless) use the central baseline instead.
- central
- Use the central baseline.
- mathematical
- Use the math baseline.
- text-top
- Use the text-over baseline.
When performing baseline alignment, these values specify which baseline of the box is aligned to the corresponding baseline of its alignment context. (In an inline formatting context, inline-level box fragments and glyphs share an established by their parent inline box fragment along its inline axis. For other formatting contexts, see CSS Box Alignment 3 § 9.2 Baseline Alignment Grouping.) In SVG text layout, these values instead specify the baseline that is aligned to the SVG current text position.
4.2.2.1. Legacy Values for SVG
SVG implementations may support the following aliases in order to support legacy content:
-
text-before-edge aliasing text-top
-
text-after-edge aliasing text-bottom
4.2.3. Post-Alignment Shift: the baseline-shift longhand
| Name: | baseline-shift |
|---|---|
| Value: | <length-percentage> | sub | super | top | center | bottom |
| Initial: | 0 |
| Applies to: | inline-level boxes and SVG text content elements |
| Inherited: | no |
| Percentages: | refer to the used value of line-height |
| Computed value: | the specified keyword or a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies the box’s post-alignment shift. The baseline-relative shift values <length-percentage>, sub, super shift the box relative to its baseline-aligned position, whereas the line-relative shift values top, center, and bottom shift the inline box and its contents relative to the bounds of its line box.
Authors should use the vertical-align shorthand, which has existed since CSS1, instead of this baseline-shift longhand (except in SVG content, where conversely baseline-shift is more widely-supported in legacy user agents).
Values have the following meanings:
- <length>
- Raise (positive value) or lower (negative value) by the specified length.
- <percentage>
- Raise (positive value) or lower (negative value) by the specified percentage of the line-height.
- sub
- Lower by the offset appropriate for subscripts of the parent’s box. The UA may use the parent’s font metrics to find this offset; otherwise it defaults to dropping by one fifth of the parent’s used font-size.
- super
- Raise by the offset appropriate for superscripts of the parent’s box. The UA may use the parent’s font metrics to find this offset; otherwise it defaults to raising by one third of the parent’s used font-size.
- top
- Align the line-over edge of the aligned subtree with the line-over edge of the line box.
- center
- Align the center of the aligned subtree with the center of the line box.
- bottom
- Align the line-under edge of the aligned subtree with the line-under edge of the line box.
The aligned subtree of an inline box contains the layout bounds of that box and the aligned subtrees of all child inline boxes whose computed alignment-baseline value is not itself a line-relative shift value. The line-over edge of the aligned subtree is the highest over edge of the layout bounds in the subtree, and the line-under edge is analogously the lowest.
The line-relative shift values don’t fit perfectly in the dichotomy between alignment-baseline and baseline-shift. There’s decent arguments for either option. They’re currently drafted here, but if there’s a strong argument to move them, please file an issue for consideration.
4.2.3.1. Legacy Values for SVG
User agents may additionally support the keyword baseline as computing to 0 if is necessary for them to support legacy SVG content. This value is not allowed in the vertical-align shorthand.
We would prefer to remove the baseline value, and are looking for feedback from SVG user agents as to whether it’s necessary.
5. Logical Heights and Inter-line Spacing
The block-axis sizing of a line box depends on the sizes and alignment of its inline-level contents. This sizing is controlled by the line-height and line-fit-edge properties.
5.1. Line Spacing: the line-height property
| Name: | line-height |
|---|---|
| Value: | normal | <number [0,∞]> | <length-percentage [0,∞]> |
| Initial: | normal |
| Applies to: | non-replaced inline boxes and SVG text content elements |
| Inherited: | yes |
| Percentages: | computed relative to 1em |
| Computed value: | the specified keyword, a number, or a computed <length> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies the box’s preferred line height, which is used in calculating its “layout bounds”, i.e. its contribution to the logical height of its line box. (See § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes.)
Note: Because it applies to the root inline box when specified on a block container, line-height effectively establishes the minimum height of the block’s line boxes.
Values for this property have the following meanings:
- normal
- Determine the preferred line height automatically based on font metrics.
- <length [0,∞]>
- The specified length is used as the preferred line height. Negative values are illegal.
- <number [0,∞]>
- The preferred line height is this number multiplied by the element’s computed font-size. Negative values are illegal. The computed value is the same as the specified value.
- <percentage [0,∞]>
- The preferred line height and computed value of the property is this percentage of the element’s computed font-size. Negative values are illegal.
Note: Metrics from fonts other than the first available font only impact the layout bounds of an inline box with line-height: normal.
div { line-height : 1.2 ; font-size : 10 pt } /* number */
div { line-height : 1.2 em ; font-size : 10 pt } /* length */
div { line-height : 120 % ; font-size : 10 pt } /* percentage */
However, they inherit differently: the first one inherits as a number, which will lead to different line heights if descendants have different font sizes; the last two as inherit as absolute lengths, which will not be influenced by the font size on descendants.
The fact that percentages compute to lengths is annoying. See also Issue 3118 and Issue 2165.
Note: When line-fit-edge is leading, the margins, borders, and padding of inline boxes do not affect the line box’s height calculation. However, they are still rendered around these boxes. This means that if the size specified by line-height is less than the size of the box, backgrounds and borders can “bleed” into adjoining line boxes, potentially obscuring earlier content.
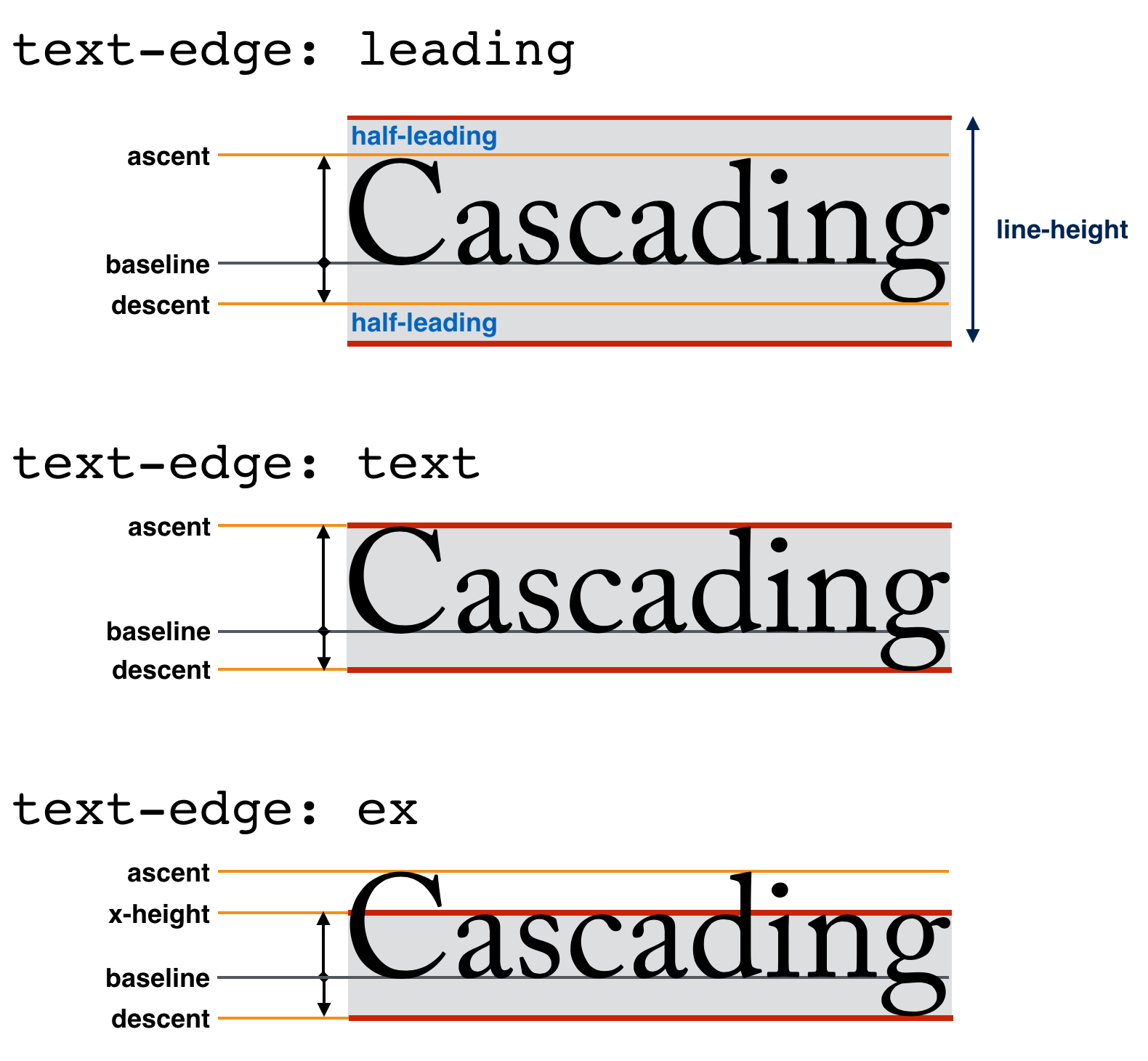
5.2. Text Edge Metrics: the line-fit-edge property
| Name: | line-fit-edge |
|---|---|
| Value: | leading | <text-edge> |
| Initial: | leading |
| Applies to: | inline boxes |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This is an early draft of a proposal, and might change significantly as design critiques and use cases are registered and various details and interactions with other properties are worked out. Do not ship (yet).
Inline boxes, whose primary purpose is to contain text, are sized in the block axis based on their font metrics. The line-fit-edge property controls which metrics are used. These chosen metrics are used as the basis for the layout bounds of the inline box (if it is not the root inline box); and also, by default, are the metrics used for text-box-trim.
The <text-edge> value, which identifies specific font metrics, expands to
<text-edge> = [ text | ideographic | ideographic-ink ]
| [ text | ideographic | ideographic-ink | cap | ex ]
[ text | ideographic | ideographic-ink | alphabetic ]
The first value specifies the text over edge; the second value specifies the text under edge. If only one value is specified, both edges are assigned that same keyword if possible; else text is assumed as the missing value.
Do we need longhands or is this shorthand enough? [Issue #5236]
Values have the following meanings:
- leading
- Use the ascent/descent plus any positive half-leading. Margin/padding/border is ignored for the purpose of sizing the line box.
- text
- Use the text-over baseline/text-under baseline as the over/under edge.
- cap
- Use the cap-height baseline as the over edge.
- ex
- Use the x-height baseline as the over edge.
- ideographic
- Use the ideographic-over baseline/ideographic-under baseline as the over/under edge.
- ideographic-ink
- Use the ideographic-ink-over baseline/ideographic-ink-under baseline as the over/under edge.
- alphabetic
- Use the alphabetic baseline as the under edge.
Is text a reasonable name for the ascent/descent metrics, or can we think of something better? Ditto leading as a keyword. [Issue #8067]
Unless line-fit-edge is leading—in which case the box’s own line-height is used to add spacing—the box’s margin, padding, and border also contribute to the layout bounds.
Note: The leading and text values rely on the font ascent and descent to make sure the text fits. Other values are more likely to result in overlap or overflow caused by ascents above the specified metrics (such as for diacritics), so authors using these values need to be careful to provide sufficient spacing for the text, particularly in multi-lingual contexts.

This illustration doesn’t match actual font metrics, it’s actually illustrating the cap-height, not the ascent. [Issue #11364]
When line-fit-edge is leading, vertical rhythm can be broken any time there is a change in font metrics or vertical alignment within a paragraph.
Other values are more likely to give consistent line spacing—as long as there is enough leading added that the half-leading on the root inline is large enough to accommodate the specified metrics of any descendants. The line box will still grow, however, to accommodate content that would otherwise overflow, to avoid overlap between lines.
Note: Although only leading applies positive half-leading, in order to allow text to be set tightly, all values apply negative half-leading, see § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes. Half-leading is applied equally to both sides of the text; for more precise overlap control authors can use line-fit-edge: text together with negative margins on the affected text.
5.3. Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes
The contribution of an inline box to the logical height of its line box, here referred to as its layout bounds, is always calculated with respect to its own text metrics, as described below, and is controlled by line-fit-edge and line-height. The sizes and positions of child boxes do not influence its layout bounds (nor its own logical height, for that matter, see inline-sizing).
Note: The layout bounds need not correspond to the box’s edges.
To find the layout bounds of an inline box, the UA must first align all the glyphs directly contained in the inline box to each other by their dominant baselines. (See § 3.3 Baselines of Glyphs and Boxes.) If the inline box contains no glyphs at all, or if it contains only glyphs from fallback fonts, it is considered to contain a “strut” (an invisible glyph of zero width) with the metrics of the box’s first available font.
For each glyph (including the “strut”), A represents its ascent above the baseline; D represents its descent below. Unless line-fit-edge specifies a different metric to use, A refers to the ascent metric (for the given font at its given size) and D to the descent metric, each adjusted to account for the dominant baseline’s offset from zero. If line-height computes to normal and either line-fit-edge is leading or this is the root inline box, the font’s line gap metric may also be incorporated into A and D by adding half to each side as half-leading.
When its computed line-height is normal, the layout bounds of an inline box encloses all its glyphs, going from the highest A to the deepest D. (Note that glyphs in a single box can come from different fonts and thus might not all have the same A and D.)
When its computed line-height is not normal, its layout bounds are derived solely from metrics of its first available font (ignoring glyphs from other fonts), and leading is used to adjust the effective A and D to add up to the used line-height. Calculate the leading L as L = line-height - (A + D). Half the leading (its half-leading) is added above A of the first available font, and the other half below D of the first available font, giving an effective ascent above the baseline of A′ = A + L/2, and an effective descent of D′ = D + L/2. However, if line-fit-edge is not leading and this is not the root inline box, if the half-leading is positive, treat it as zero. The layout bounds exactly encloses this effective A′ and D′.
Note: L may be negative.
Additionally, when line-fit-edge is not leading, the layout bounds are inflated by the sum of the margin, border, and padding on each side. In order to allow negative margin values to have an actual effect, negative margins are also accumulated onto the layout bounds of any descendant inline boxes participating in the same inline formatting context.
In Quirks Mode [QUIRKS], any inline box fragment that has zero borders and padding and that does not directly contain text or preserved white space [CSS-TEXT-3] is ignored when sizing the line box.
6. Trimming Leading Over/Under Text
To ensure consistent spacing in the basic case of running text, CSS line layout introduces leading both above and below the text content of each line as needed to ensure its line-height. In addition, the ascent and descent font metrics themselves often include extra space above and below the most typical glyph shapes in order to accommodate occasional characters and diacritics that ascend or descend beyond the typical bounds. This prevents adjacent lines of text from overlapping each other. However, all this extra spacing interferes with visual alignment and with control over effective (visually-apparent) spacing.
The text-box property allows trimming this additional space above and below the first and last lines of a block, allowing more precise control over spacing around the glyphs. By relying on font metrics rather than hard-coded lengths, this feature allows content to be resized, rewrapped, and rendered in a variety of fonts while maintaining that precise spacing.
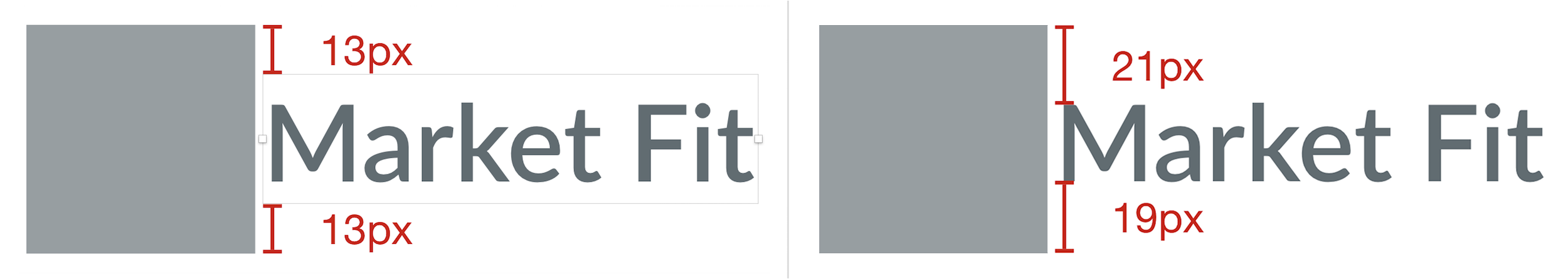
A common problem is vertical centering. It’s easy to vertically center the text container to an icon, but because the visual boundaries of Latin text are the cap height and the alphabetic baseline, rather than the ascent and descent, this often doesn’t yield the intended visual effect.

To center the text visually, it’s necessary to assume the cap height and alphabetic baseline as the top and bottom edges of the text, respectively.

By using text-box-trim to strip out the spacing above the cap height and below the alphabetic baseline, centering the box actually centers the text; and does so reliably, regardless of what font is used to render it.

6.1. Shorthand for Text Box Trimming: the text-box property
| Name: | text-box |
|---|---|
| Value: | normal | <'text-box-trim'> || <'text-box-edge'> |
| Initial: | normal |
| Applies to: | block containers, multi-column containers, and inline boxes |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property is a shorthand for setting the text-box-trim and text-box-edge properties in a single declaration.
If the single keyword normal is specified, it sets text-box-trim to none and text-box-edge to auto. Otherwise, omitting the text-box-trim value sets it to both (not the initial value), while omitting the text-box-edge value sets it to auto (the initial value).
6.2. Trimming Over/Under Text: the text-box-trim property
| Name: | text-box-trim |
|---|---|
| Value: | none | trim-start | trim-end | trim-both |
| Initial: | none |
| Applies to: | block containers, multi-column containers, and inline boxes |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
On inline boxes, specifies whether to trim the content box to match the specified text-box-edge metric. See § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes for details.
On block containers, as well as on each column of a multi-column container, specifies whether to trim half-leading at the start/end of the box’s content to better match its content edge to its text content. The trimming edge in this case is specified by the start/end text-box-edge value of the affected line box’s containing block.
Values have the following meanings:
- none
-
No special handling of the first/last line box
when applied to a block container.
When applied to an inline box, specifies that the over/under content edges coincide with the text-over/text-under baselines regardless of text-box-edge.
- trim-start
-
For block containers and column boxes:
trim the block-start side of the first formatted line
to the specified metric of its root inline box.
If there is no such line,
or if there is intervening non-zero padding or borders,
there is no effect.
For inline boxes: trims the block-start side of the box to match its content edge to the metric specified by text-box-edge.
- trim-end
-
For block containers and column boxes:
trim the block-end side of the last formatted line
to the specified metric of its root inline box.
If there is no such line,
or if there is intervening non-zero padding or borders,
there is no effect.
For inline boxes: trims the block-end side of the box to match its content edge to the metric specified by text-box-edge.
- trim-both
- Specifies the behavior of trim-start and trim-end simultaneously.
Note: Like ::first-line, this property does not apply to, or propagate through, flex, grid, or table formatting contexts.
Note: The block-end side does not coincide with the line-under side when writing-mode is vertical-lr.
If multiple ancestors specify trimming on the same line box, the metric used is that of the innermost block container that requests trimming on that side of the line box.
Note: Content and ink overflowing a box due to non-initial values of text-box-trim is handled the same as content that would overflow the box or line box otherwise.
Unlike ::first-line, when applying to the first (or last) formatted line of a multi-column container, this property applies to the first (or last) formatted lines of every column in the multi-column container.
What happens if the column is split by a spanner? [Issue #11363]
When the box to which text-box-trim has been applied is split by fragmentation [CSS-BREAK-3], whether trimming is applied per fragment or only to the start/end edges of its first/last fragments is determined by box-decoration-break.
If, when printing, trimming a line box would cause its content to be clipped, the UA may ignore text-box-trim on that edge of that line box.
6.3. Text Trimming Metrics: the text-box-edge property
| Name: | text-box-edge |
|---|---|
| Value: | auto | <text-edge> |
| Initial: | auto |
| Applies to: | block containers and inline boxes |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | the specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies the metrics to use for text-box-trim effects. Values have the same meanings as for line-fit-edge; the auto keyword uses the value of line-fit-edge, interpreting leading (the initial value) as text.
Note: This property can be set together with text-box-trim in the text-box shorthand. Unlike line-fit-edge, it does not inherit; however its initial value copies from line-fit-edge, which does inherit.
6.4. Inline Box Drawing Height: the inline-sizing property
| Name: | inline-sizing |
|---|---|
| Value: | normal | stretch |
| Initial: | normal |
| Applies to: | inline boxes, but not ruby container boxes nor internal ruby boxes |
| Inherited: | yes |
| Percentages: | n/a |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
This has a confusing name. We need a new name. Alternatively, incorporate this into text-box-trim? [Issue #5189]
This property specifies how the logical height of the content area of an inline box is measured in relation to its contents. It has no effect on the size or position of the box’s contents, the line box, or any other content.
Values have the following meanings:
- normal
-
The content area of the inline box
is sized and positioned to fit (possibly hypothetical) text
from its first available font.
If text-box-trim indicates trimming,
then the specified metric must be used.
Otherwise, this specification does not specify how.
A UA may, e.g., use the maximum ascender and descender of the font.
(This would ensure that glyphs with parts above or below the em-box
still fall within the content area,
but leads to differently sized boxes for different fonts.)
Note: If more than one font is used (which happen when glyphs are found in different fonts), the logical height of the content area is not affected by the glyphs from the fallback fonts, and only depends on the first available font. However, these fallback glyphs can still affect the line box size when line-height is normal; see § 5.3 Calculating the Logical Height Contributions (“Layout Bounds”) of Inline Boxes.
- stretch
- Once the line box has been sized and its contents positioned as for normal, the inline box’s box edges are shifted such that its over/under margin edges coincide with the corresponding line box’s edges, stretching the inline box’s inner logical height so that its block-axis outer size fills the line box. (The sizes and positions of its in-flow contents are not affected.)
Note: The height property does not apply to inline boxes.
Note: The line-height has no impact on the size of an inline box, it only affects its contribution to the logical height of its line box.
7. Initial Letters
The editors would appreciate any examples of drop initials in non-western scripts, especially Indic scripts.
7.1. An Introduction to Initial Letters
This section is non-normative.
Large, decorative letters have been used to start new sections of text since before the invention of printing. In fact, their use predates lowercase letters entirely.
7.1.1. Drop Initial
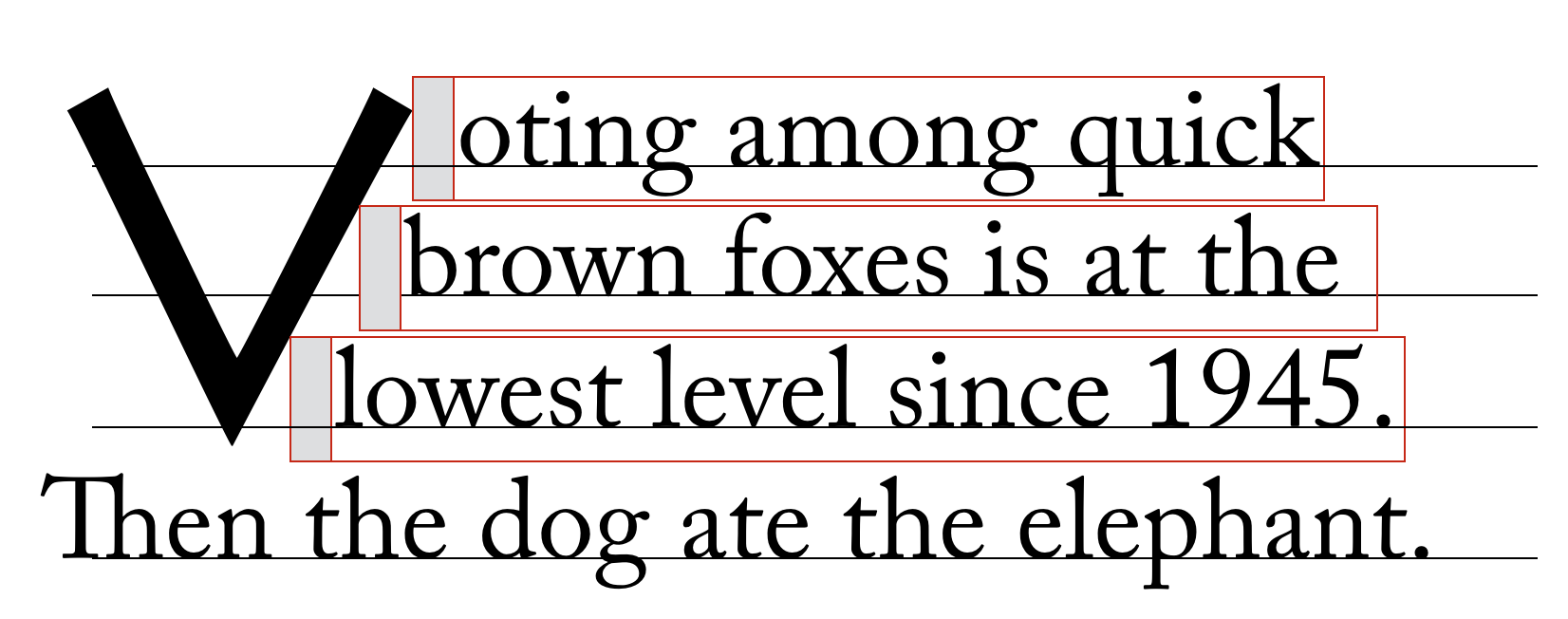
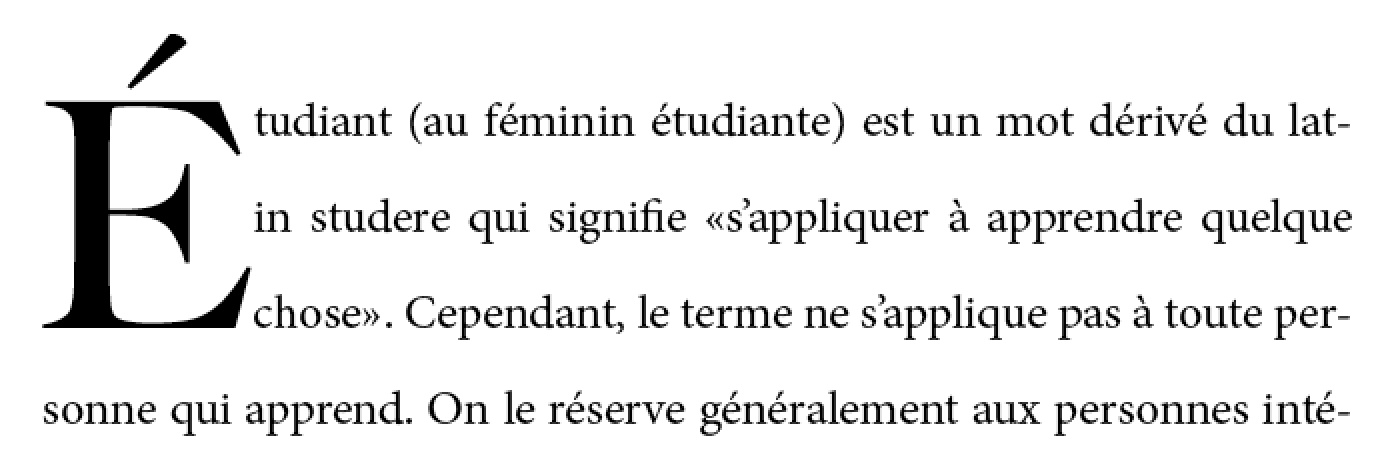
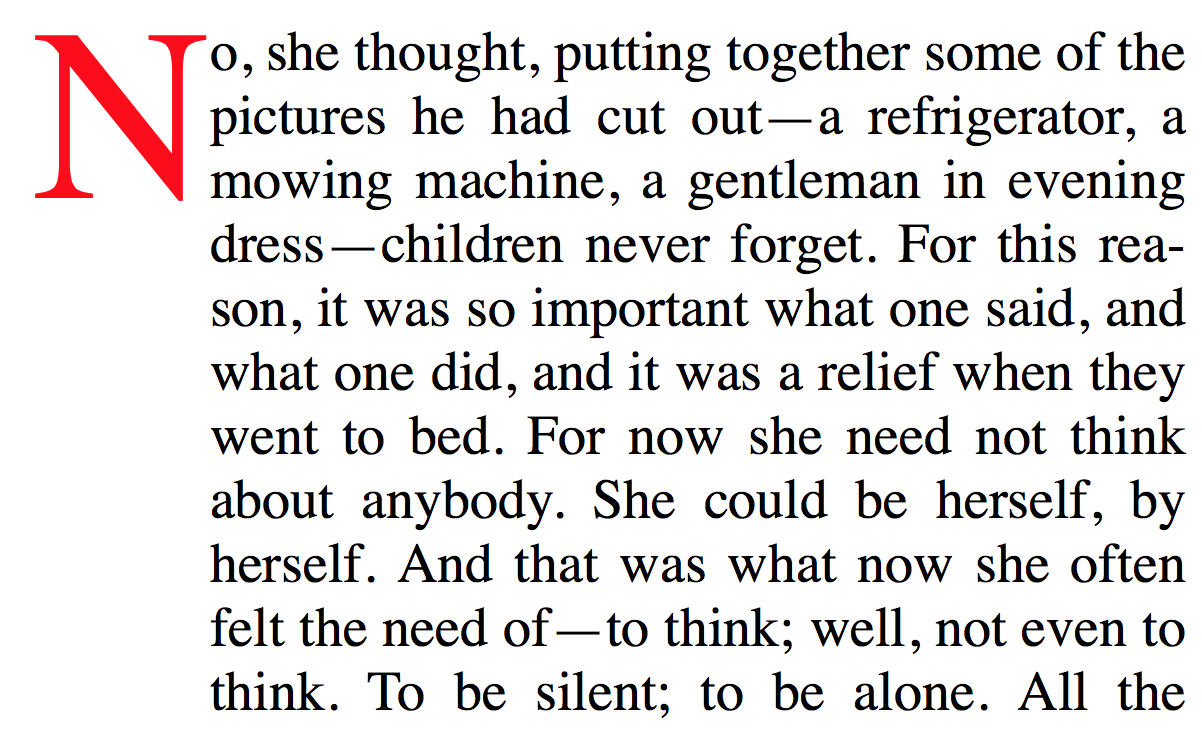
A dropped initial (or “drop cap”) is a larger-than-usual letter at the start of a paragraph, with a baseline at least one line lower than the first baseline of the paragraph. The size of the drop initial is usually indicated by how many lines it occupies. Two- and three-line drop initials are very common.

The exact size and position of a dropped initial depends on the alignment of its glyph. Reference points on the drop cap must align precisely with reference points in the text. The alignment constraints for drop initials depend on the writing system.
In Western scripts, the top reference points are the cap height of the initial letter and of the first line of text. The bottom reference points are the alphabetic baseline of the initial letter and the baseline of the Nth line of text. The figure below shows a simple two-line drop cap, with the relevant reference lines marked.

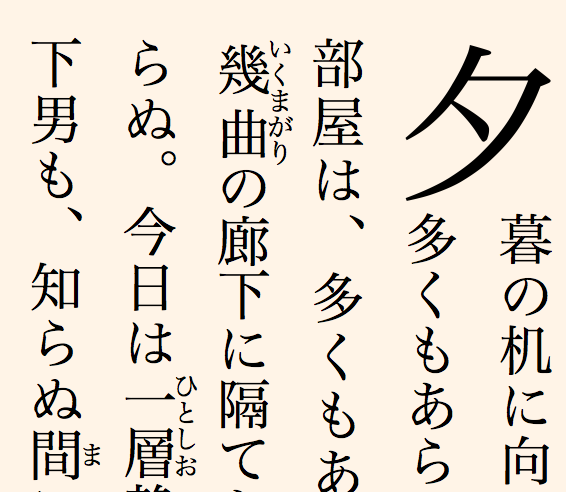
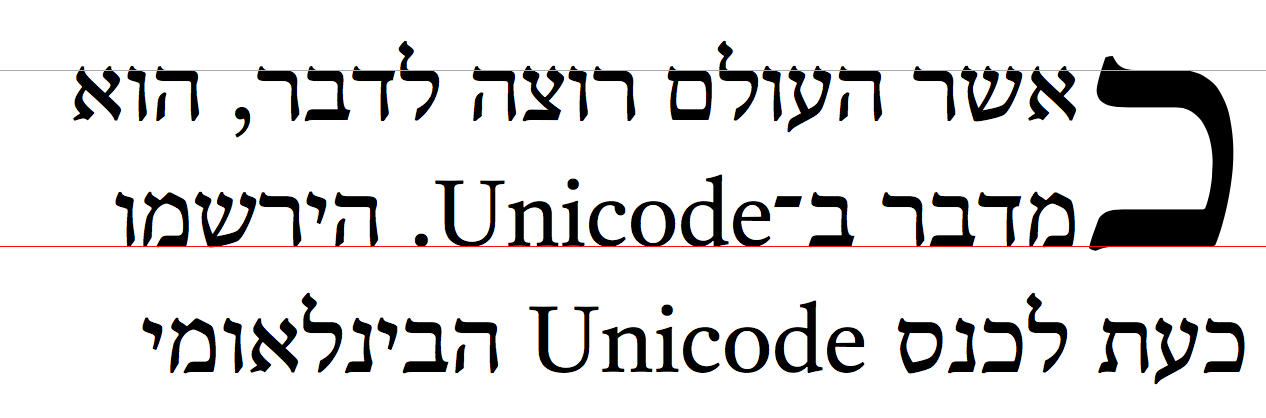
In Han-derived scripts, the initial letter extends from the block-start edge of the glyphs on the first line to the block-end edge of the glyphs on the Nth line.

In certain Indic scripts, the top alignment point is the hanging baseline, and the bottom alignment point is the text-after-edge.

7.1.2. Sunken Initial Letters
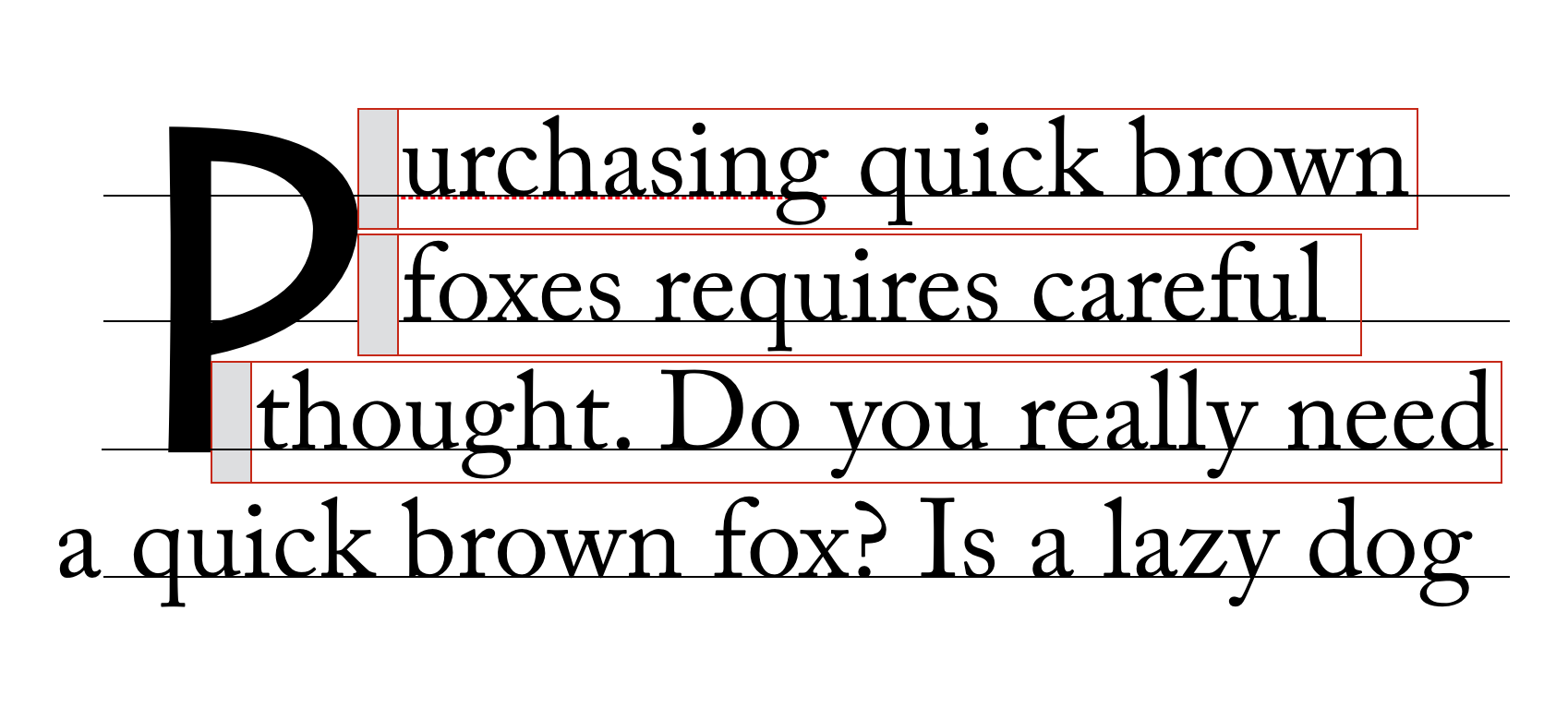
Some styles of drop initials do not align with the first line of text. A sunken initial (or “sunken cap”) both sinks below the first baseline, and extends above the first line of text.

7.1.3. Raised Initial Letters
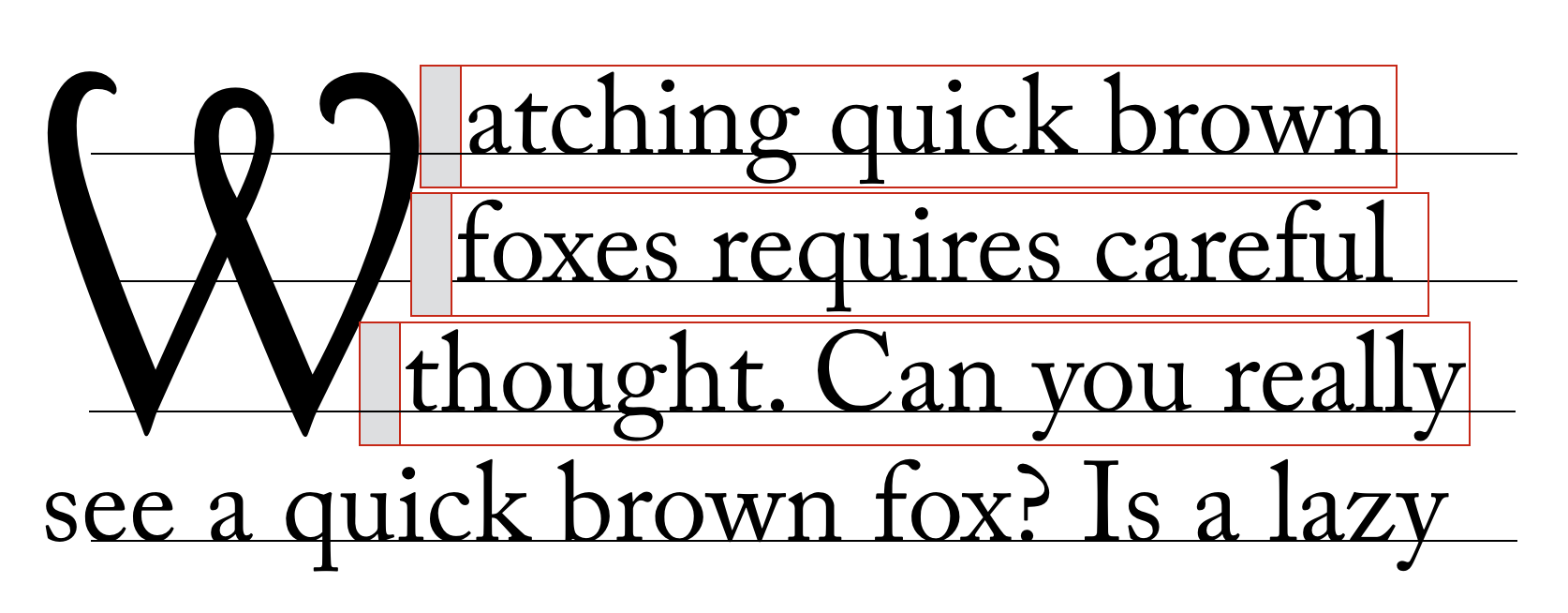
A raised initial (often called a “raised cap” or “stick-up cap”) “sinks” to the first text baseline.
Note: A proper raised initial has several advantages over simply increasing the font size of a first letter. The line spacing in the rest of the paragraph will not be altered, but text will still be excluded around large descenders. And if the size of raised initial is defined to be an integral number of lines, implicit baseline grids can be maintained.

7.2. Selecting Initial Letters
This section is non-normative.
Initial letters are typically a single letter, although they may include punctuation or a sequence of characters which are perceived by the user to be a single typographic unit. The ::first-letter pseudo-element, defined in [SELECT] and [CSS-PSEUDO-4], can be used to select the character(s) to be formatted as initial letters.
Authors who need more control over which characters are included in an initial letter, or who want to apply initial-letter formatting to replaced elements or multiple words can alternately apply the initial-letter property to the first inline-level child of a block container.
<p>This paragraph has a dropped “T”. <p><img alt="H" src="illuminated-h.svg">ere we have an illuminated “H”. <p><span>Words may also</span> be given initial letter styling at the beginning of a paragraph.
::first-letter, /* style first paragraph’s T */
img, /* style illuminated H */
span /* style phrase inside span */
{ initial-letter: 2; }
Note that since ::first-letter selects punctuation before or after the first letter, these characters are included in the initial letter when ::first-letter is used.

Should there be a way to opt out of this behavior? See GitHub Issue 310.
7.3. Creating Initial Letters: the initial-letter property
| Name: | initial-letter |
|---|---|
| Value: | normal | <number [1,∞]> <integer [1,∞]> | <number [1,∞]> && [ drop | raise ]? |
| Initial: | normal |
| Applies to: | certain inline-level boxes and ::first-letter and inside ::marker boxes (see prose) |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the keyword normal or a number paired with an integer |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies the size and sink for dropped, raised, and sunken initial letters as the number of lines spanned.
h2 + p::first-letter { initial-letter: 2; }
It takes the following values:
- normal
- No special initial letter effect. Text behaves as normal.
- <number [1,∞]>
- This first argument defines the size of the initial letter in terms of how many lines it occupies. Values less than one are invalid.
- <integer [1,∞]>
- This optional second argument defines the number of lines the initial letter should sink. A value of 1 indicates a raised initial; values greater than 1 indicate a sunken initial. Values less than one are invalid.
- raise
- Computes to an initial letter sink of 1.
- drop
- Computes to an initial letter sink equal to the initial letter size floored to the nearest positive whole number.
If the initial letter sink value is omitted, drop is assumed.
Values other than normal cause the affected box to become an initial letter box, which is an in-flow inline-level box with special layout behavior.
- initial-letter: 3
- initial-letter: 3 3
- initial-letter: 3 drop
- initial-letter: drop 3
- initial-letter: 3 3
-
Represents a dropped initial 3 lines high, 3 lines deep.

- initial-letter: 3 2
-
Represents a sunken initial 3 lines high, 2 lines deep.

- initial-letter: 3 1
- initial-letter: 3 raise
- initial-letter: raise 3
- initial-letter: 3 raise
-
Represents a raised initial 3 lines high, 1 line deep.

- initial-letter: 2.51 3
-
The size of the initial letter does not have to be an integral number of lines.
In this case only the top aligns.

p::first-letter {
initial-letter: 3;
color: red;
width: 5em;
text-align: right;
margin-left: -5em;
}
p {
margin-left: 5em;
}

7.3.1. Applicability
To give authors more control over which characters can be styled as an initial letter and to allow the possibility of multi-character initial letters (such as for first word or first phrase styling), the initial-letter property applies not just to the CSS-defined ::first-letter pseudo-element, but also to inside-positioned ::marker pseudo-elements and to inline-level boxes that are placed at the start of the first line. Specifically, initial-letter applies to any inline-level box—including any such ::first-letter or ::marker box—that is the first child of its parent box and whose ancestors (if any) that are descendants of its containing block are all first-child inline boxes that have a computed initial-letter value of normal.
<span>, <em>, and <b> elements
in the following example are
"first-most inline-level descendants" of the <p>,
but the <strong> element
is not:
<p><span><em><b>This</b> phrase</em> is styled <strong>specially</strong>.</span> …
If we apply the following rules:
em { initial-letter: 2; }
b, strong { initial-letter: 3; }
The initial-letter property will take effect only on the <em>.
The styling on <b>
is ignored,
as it has an ancestor already styled as an initial letter;
and the styling on <strong> is ignored
because it is a second sibling.
The result might be rendered as

If initial-letter is applied to an inline-level box that is not positioned at the start of the line due to bidi reordering or which is otherwise preceded by other inline-level content, its used value is normal, and it is not formatted as an initial letter.
The effect of the initial-letter property is undefined on children of ruby base container boxes and on ruby container boxes.
Note: The initial-letter property cannot apply to any element whose float is not none or position is not static, because these values cause its display to compute to block.
7.4. Alignment of Initial Letters: the initial-letter-align property
As mentioned earlier, the alignment of initial letters depends on the script used. The initial-letter-align property can be used to specify the proper alignment.
| Name: | initial-letter-align |
|---|---|
| Value: | [ border-box? [ alphabetic | ideographic | hanging | leading ]? ]! |
| Initial: | alphabetic |
| Applies to: | certain inline-level boxes and ::first-letter and inside ::marker boxes (see prose) |
| Inherited: | yes |
| Percentages: | N/A |
| Computed value: | specified keyword(s) |
| Canonical order: | per grammar |
| Animation type: | discrete |
This property specifies the alignment points used to size and position an initial letter. Two sets of alignment points are necessary: the over and under alignment points of the initial letter are matched to corresponding over and under points of the root inline box.
Values have the following meanings:
- alphabetic
- Use the cap-height and alphabetic baselines of the surrounding text to align the initial letter.
- ideographic
- Use the ideographic-ink-over and ideographic-ink-under baselines of the surrounding text to align the initial letter.
- hanging
- Use the hanging and alphabetic baselines of the surrounding text to align the initial letter.
- leading
-
Use the over/under half-leading edges
(i.e. ascent/descent + half-leading)
of the surrounding text
to align the initial letter.
Note: This will essentially match the edges of the initial letter to middle of the line gap above/below the first/last impacted lines, which is an effect sometimes used in certain types of Indic typesetting [ILREQ].
- border-box
- Use the initial letter box’s line-under and line-over border edges as the over and under alignment points, respectively.
span.initial {
initial-letter: 2;
initial-letter-align: ideographic;
}
Except when border-box is specified, the alignment points of the initial letter are automatically determined from its contents:
- If the initial letter is an atomic inline, use its over and under content-box edges.
- Else if the initial letter contains any character having the Han, Hangul, Kana, or Yi Unicode script property, use the ideographic-ink-over and ideographic-ink-under baselines.
- Else if the initial letter contains any character having the Han, Hangul, Kana, or Yi Unicode script property, use the hanging and alphabetic baselines.
- Else use the cap-height and alphabetic baselines.

Note: The ordering of keywords in this property is fixed in case border-box is expanded to [ border-box | alphabetic | ideographic | hanging ] to allow explicitly specifying the initial letter’s alignment points.
7.4.1. UA Default Stylesheet for initial-letter-align
In order to provide the better behavior by default, UAs must include in their default UA style sheet the following rules:
[lang]:lang(zh, ja, ko, ii) {
initial-letter-align: ideographic;
}
[lang]:lang(hi, mr, ne, pi, kok, brx, mai, sd, sa) {
initial-letter-align: hanging;
}
/* Script tags override language tags */
[lang]:lang('*-Latn', '*-Cyrl') {
initial-letter-align: alphabetic;
}
[lang]:lang('*-Hani', '*-Hant', '*-Hans') {
initial-letter-align: ideographic;
}
This only covers the most common cross-linguistic transcription systems. Should we include any other / all script tags in the UA style sheet?
7.5. Initial Letter Layout
There are two types of initial letter boxes: those that arise from non-replaced inline boxes and those that arise from atomic inlines.
For the non-atomic inline initial letter, the box and its contents participate in the same inline formatting context as the line on which it occurs, and a lot of special rules apply to give the expected sizing and alignment.
For an atomic initial letter, however, which is either a replaced element or which establishes an independent formatting context for its contents, the sizing of the box (aside from its automatic size in the block axis) and layout of the contents within the box follows the usual rules: it is primarily the positioning of the box which is special.
7.5.1. Properties Applying to Initial Letters
All properties that apply to an inline box also apply to an inline initial letter except for vertical-align and its sub-properties, font-size, line-height, line-fit-edge, and inline-sizing. Additionally, all of the sizing properties and box-sizing also apply to initial letters (see [css-sizing-3]).
All properties that apply to an atomic inline also apply to the atomic inline when styled as an initial letter, except for vertical-align and its sub-properties.
7.5.2. Margins, Borders, and Padding
Initial letters can be styled with margins, padding, and borders just like any other box. Unless initial-letter-align is border-box, its vertical alignment and font sizing are not affected. However the effective exclusion area, which is typically the initial letter’s margin box (see initial-letter-wrap) is affected.
When padding and borders are zero, the initial letter may be kerned; see below.
7.5.3. Font Sizing of Initial Letters
For an inline initial letter, the font size used for sizing the initial letter contents is calculated to fulfill its specified size (see initial-letter) as anchored by its specified alignment points (see initial-letter-align). Note that no layout is required in this calculation: it is based only on computed values and font metrics. These used font size calculations do not affect the computed font-size, and therefore have no effect on the computation of em length values, etc.
What about inheritance to descendants? [Issue #4988]
The line height used in these calculations is the line-height of the containing block (or, in the case where a baseline grid is in use, the baseline-to-baseline spacing required by the baseline grid [CSS-LINE-GRID-1]). The contents of the lines spanned, and therefore any variation in their heights and positions, is not accounted for.

For an N-line drop initial in a Western script, the cap-height of the letter needs to be (N – 1) times the line-height, plus the cap-height of the surrounding text. Note this height is not the font size of the drop initial.
Actually calculating this font size is tricky. For an N-line drop initial, we find the drop initial font size to be:
![Font size of drop cap = ((N-1) * line-height + [cap-height of para] * [font size of paragraph])/[cap-height ratio of drop initial font]](images/InitialCapEquation.png)
Update this calculation to be a) generic across writing systems / alignment points and b) handle non-integer sizes.
For an atomic initial letter, the used font size is the computed font size as usual.
7.5.4. Shaping and Glyph Selection
When initial-letter is not normal, an inline initial letter is isolated for glyph shaping; however the text after it should shape across the inline initial letter box’s boundaries, assuming its presence as part of the first line’s text content. (See CSS Text 3 § 7.3 Shaping Across Element Boundaries.) For example, if the first letter of the word “يحق” were styled with initial-letter: 2 1, the first letter would be styled in its isolated form “ي”, as the initial letter, followed by the medial/final-form “ﺤﻖ”, which assumes it is preceded by the initial letter’s contents as normal text.

7.5.5. Sizing the Initial Letter Box
For an inline initial letter, if the initial letter’s preferred width/preferred height is definite, use that value (clamped as required by the min size and max size properties, and handling box-sizing as required) for that dimension of the box.
Otherwise it is considered to have an automatic size in that dimension and its content box is sized to fit both:
- The specified sink (i.e the space between the over alignment point and the under alignment point).
-
The glyph outlines of all the glyphs it contains—excluding any that hang
(see hanging-punctuation)—as well as the margin boxes of any atomic inlines it contains.
The glyph(s) of an initial letter do not always fit within the specified sink. For example, if an initial letter has a descender, it could crash into the (n+1)th line of text. This is not desirable.

Incorrect: three-line initial letter (initial-letter: drop 3) with descender. In this font, the capital “J” extends well below the baseline (shown in red). Therefore all line boxes impacted by the glyph outlines of an initial letter need to be excluded, not just those within range of the initial letter sink.

Correct: text excluded around glyph bounding box
However, if its block-start padding and border are both zero, then its block-start content edge instead coincides with its over alignment point exactly, and any content overflowing above that point is ignored for the purpose of layout.
Note: If an inline initial letter has ascenders above its over alignment point, and the author has not provided sufficient margin on either the initial letter itself or its containing block, then those ascenders might collide with preceding content.
Note: It might be nice to automatically provide the necessary spacing by treating such ascenders as a margin that can collapse with the margin of the containing block, and thus guarantee the requisite spacing without imposing any additional space unless it becomes actually necessary. Depending on implementation complexity, this option may be explored in the future; but in the meantime, authors need to be careful to provide the requisite spacing explicitly.
Should the hanging punctuation be included in the box instead (so that the box is drawn around the punctuation when it is made visible through borders/background), but rather only excluded when positioning the box (so that the initial letter remains flush, with the hanging punctuation properly hanging)? See discussion.
For atomic initial letters, sizing follows the usual rules for that type of atomic inline. However, if the box has an automatic block size (auto), then its block size is determined as for an inline initial letter with border-box alignment, and is definite.
7.5.6. Alignment Within an Initial Letter Box
By default (i.e. under automatic sizing), the content box of an inline initial letter is fitted exactly to its content, and alignment properties like text-align or align-content do not apply. However, if the box is not sized automatically:
- If the inline size is definite, text-align is honored for aligning the contents of the initial letter within its box in the inline axis (using its inline-axis bearings as usual, not the bounding box of its glyph outlines).
- If the block size is definite, align-content is honored for aligning its contents in the block axis (using its block-axis bearings, synthesizing them if needed).
7.6. Initial Letter Positioning and Spacing
7.6.1. Block-axis Positioning
In the block axis, the initial letter is positioned with respect to the line box in which it originates as required to satisfy its alignment (initial-letter-align) and specified sink (initial-letter):
-
If its size is greater than or equal to its sink, the initial letter is positioned to satisfy its under alignment, and then shifted by (sink - 1) × line-height of containing block towards the containing block’s block end.
-
If its size is less than its sink, the initial letter is positioned to satisfy its over alignment.
Note: An initial letter is essentially positioned such that it would sink the number of lines specified by initial-letter’s second argument and align to the requisite under alignment point if it was assumed that its containing block held only the initial letter itself followed by an infinite sequence of plain text as the direct contents of its root inline box. Its position is not affected by line height inconsistencies introduced by the contents of the impacted line boxes.

The initial letter does not increase the logical height of the line box in which it participates: it can protrude above or below it. It must be positioned such that its own block-start margin edge is below its containing block’s block-start content edge, and thus can force its originating line box (and subsequent content) to shift further away from that edge.
7.6.2. Inline Kerning
If the initial letter is a non-atomic inline with an automatic inline size and zero padding and borders, its margin box is kerned (negatively inset) by the distance from the start edge of its content box to the point in the content that would have been placed at the start edge of the line box if it were not an initial letter (i.e. the distance between its glyph bounding box and its start side bearing). This inset is effectively an additional inline-start margin on the box.
7.7. Initial Letter Wrapping: the initial-letter-wrap property
Note: initial-letter-wrap is at risk.
| Name: | initial-letter-wrap |
|---|---|
| Value: | none | first | all | grid | <length-percentage> |
| Initial: | none |
| Applies to: | certain inline-level boxes and ::first-letter and inside ::marker boxes (see prose) |
| Inherited: | yes |
| Percentages: | relative to logical width of (last fragment of) initial letter |
| Computed value: | specified keyword or computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | by computed value type |
This property specifies whether lines impacted by an initial letter are shortened to fit the rectangular shape of the initial letter box or the contour of its glyph outline.
- none
- No contour-fitting is performed: each impacted line is aligned flush to the inline-end margin edge of the initial letter.
- first
-
Behaves as none
if the first typographic character unit after the initial letter
belongs to Unicode General Category Zs.
Otherwise behaves as for all
on the first line of the block containing the initial letter
and as none on the rest.
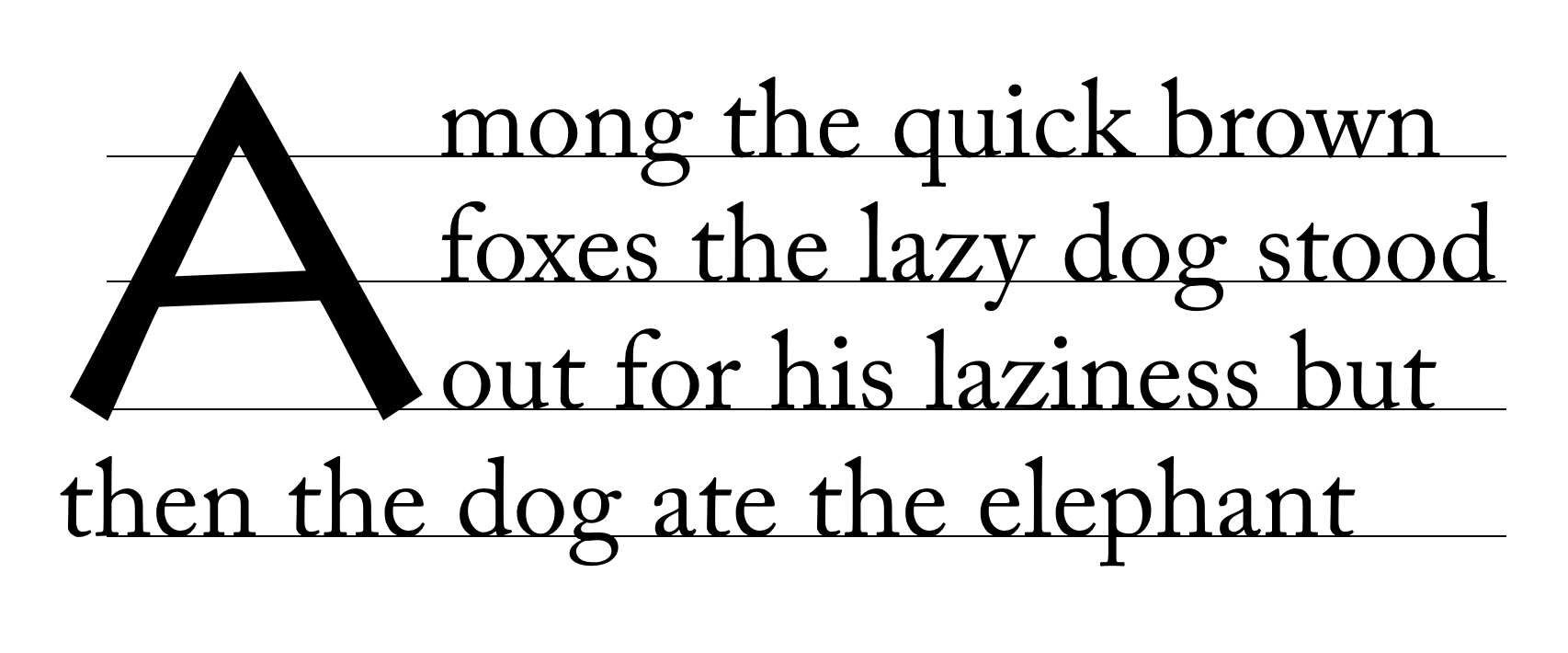
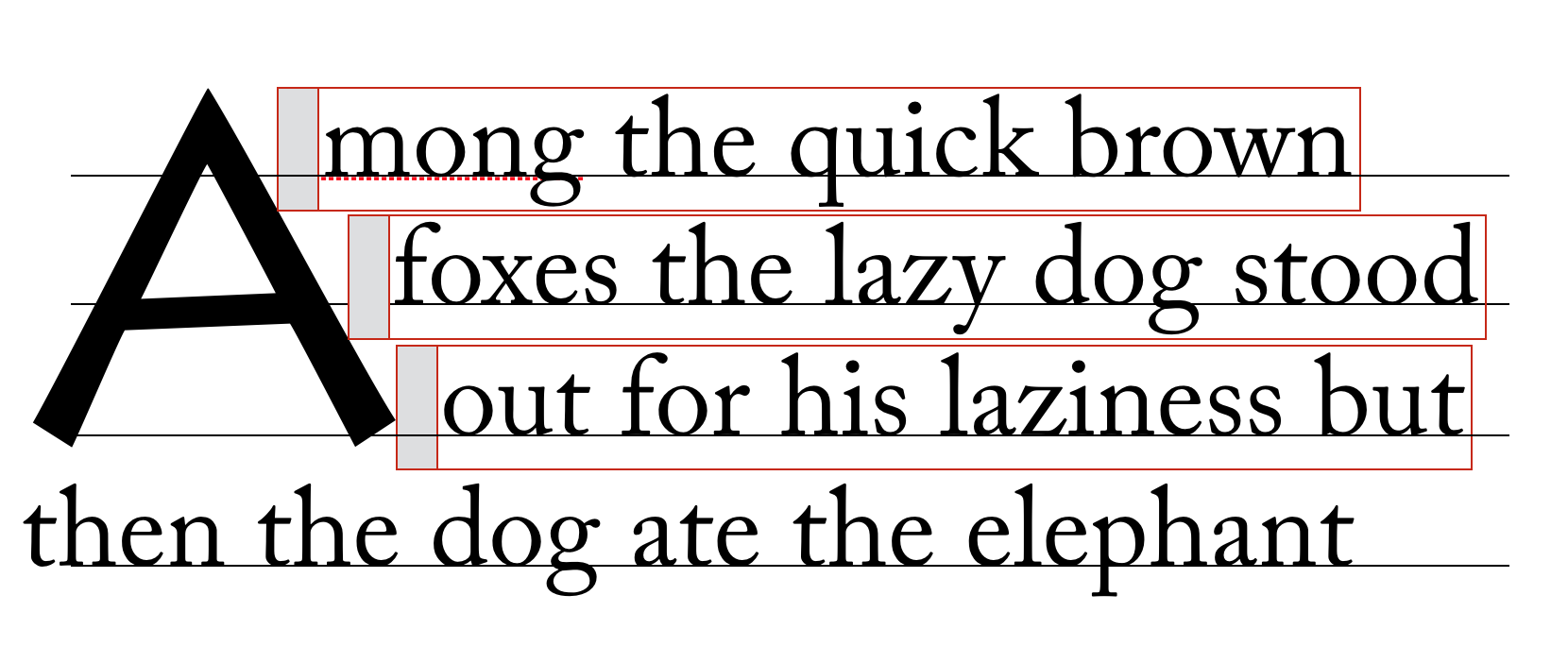
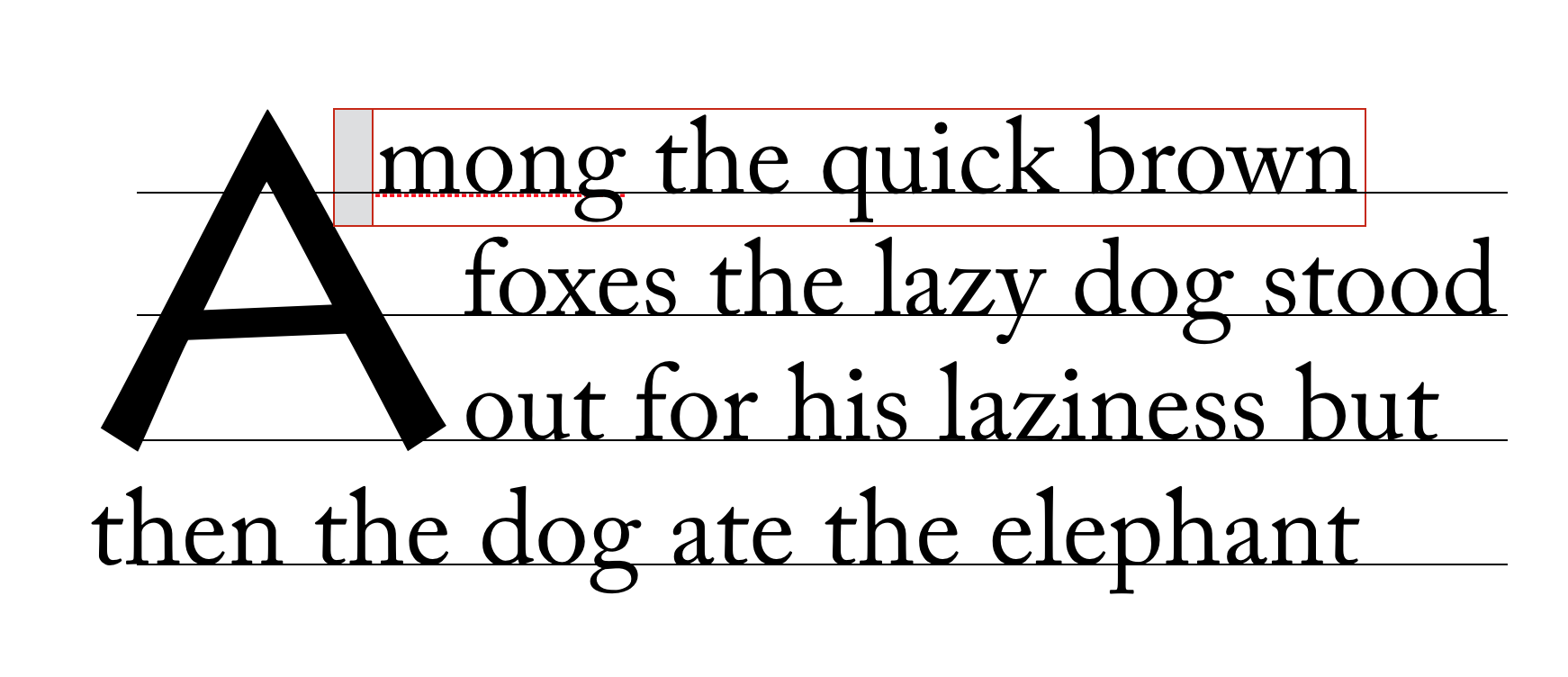
This example shows why contour-fitting the first line is necessary, and why it is dropped when the initial letter is followed by a space:

In the top paragraph, the initial letter "A" has a word space after it: the gap between the top of the "A" and the next letter provides the necessary word separation. In the next paragraph, the initial letter "A" is part of the first word, and leaving a gap between the top of the "A" and the next letter would create a jarring visual break within the word. In this case, the first line of text should be kerned into the initial letter’s area, as shown in the bottom paragraph. Do we need an unconditional first? (I.e. Should we rename this value to auto and add a first value that does not check for spaces?) See GitHub issue 410
- all
-
For each line of text impacted by the initial letter,
the line box adjacent to the initial letter starts
at the start-most point that does not overlap
the initial letter’s glyph outline.
If the value of shape-outside is not none, shape-outside is used instead of the glyph outline.
In both cases, shape-margin is applied to expand the outline, and the resulting outline is clipped by the initial letter’s margin edges.
Note: This value is at-risk.
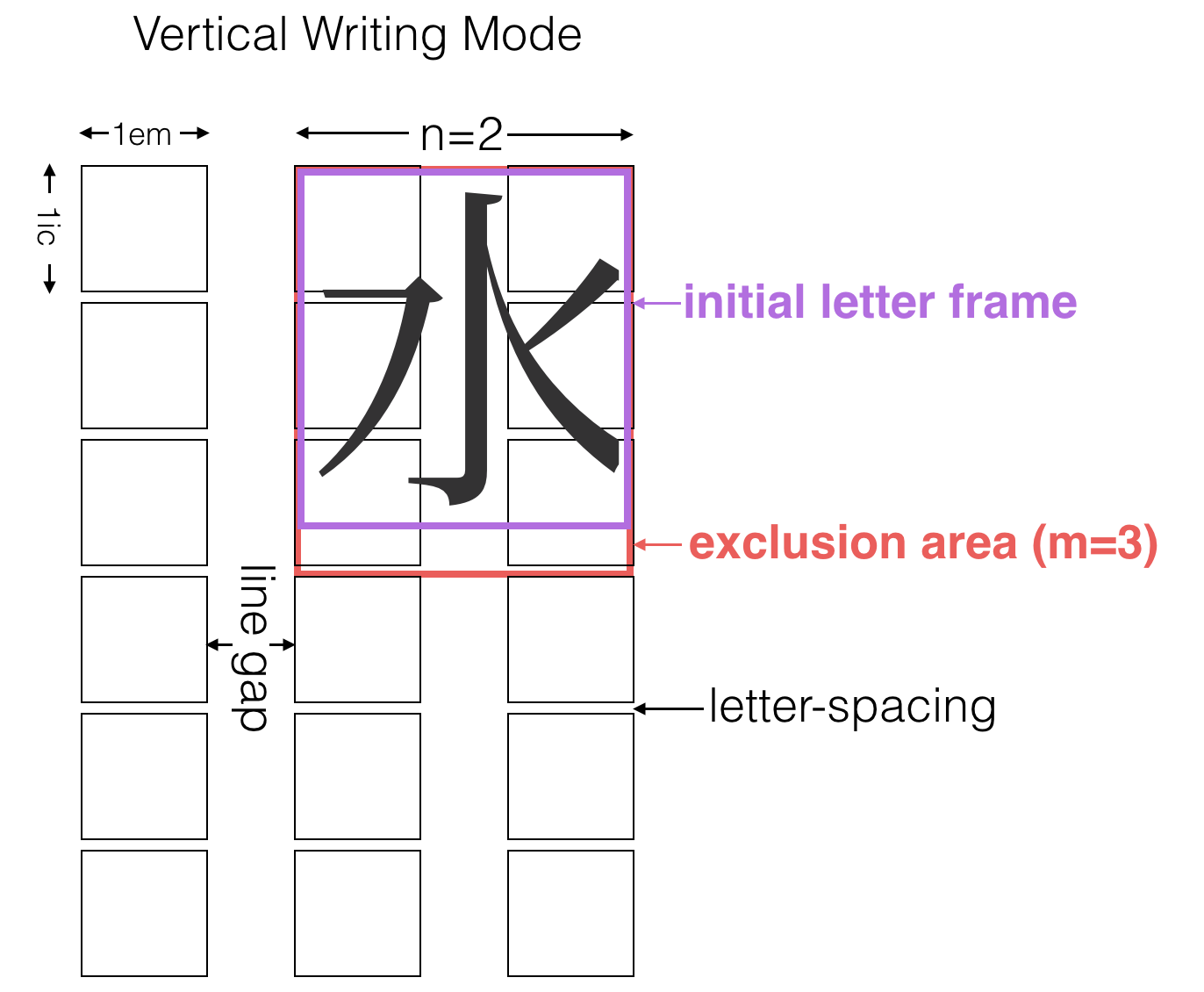
- grid
-
This value is the same as none,
except that the exclusion area of the impacted lines
is increased as necessary for its end-edge to land on the character grid,
i.e. to be a multiple of (1ic + letter-spacing)
as computed on the containing block.
The justify-self property can then be used to align
the initial letter box within the exclusion area.

Diagram of Japanese initial letter in vertical writing mode Note: In this example, the exclusion area for the drop initial is larger than its glyph in order to preserve inline-axis alignment.
Note: This value is also at-risk.
- <length>
- <percentage>
-
This value behaves the same as first
except that the adjustment to the first line is given explicitly
instead of being inferred from the glyph shape.
This really needs font-relative lengths to be relative to the used size.
Note: This value exists because it is easier to implement. Authors are encouraged to use the first value and to set margins to control spacing, and to use this as a fallback for glyph detection if necessary.
In the following example, UAs that support first will use the glyph outline plus the specified margin in order to place the first line, whereas UAs that only support <length> or <percentage> values will pull in the first line by 40% of the initial letter’s width (and then add the margin to that point).h1 + p:first-letter { initial-letter: 3; /* 3-line drop-cap */ initial-letter-wrap: first; margin-right: 0.1em; } @supports (not (initial-letter-wrap: first)) { /* Classes auto-generated on paragraphs to match first letter. */ p.A:first-letter { initial-letter-wrap: -40%; /* Start of glyph outline, assuming correct font. */ } }These values and related annoyance is likely unnecessary if someone submits a patch to Blink to support first.
Edit figure to show how auto behaves in varying contexts
p::first-letter {
initial-letter: 3;
initial-letter-wrap: none;
}

p::first-letter {
initial-letter: 3;
initial-letter-wrap: all;
}

Text follows shape of initial letter. Each line box should just touch the ink of the letter, with some offset (represented by the shaded box).
p::first-letter {
initial-letter: 3;
initial-letter-wrap: first;
}

Only the first line is moved up against the ink of the initial letter.
7.8. Line Layout
An initial letter box is considered in-flow in its block formatting context, and is part of the contents of the line box in which it originates (its originating line box). Aside from the vertical axis (see § 7.6.1 Block-axis Positioning), its interaction with the rest of the contents of the line is as normal for inline-level content, except in a few specific details…
7.8.1. Inline Flow Layout: Alignment, Justification, and White Space
An initial letter box is handled similar to any other inline-level content participating in its originating line box, including participation in alignment, justification, and white space processing.
However, to ensure consistent alignment of all the impacted lines, collapsible white space between a sunken initial and subsequent content on its originating line is collapsed away, and any letter-spacing or justification opportunity that would normally be introduced by the juxtaposition of the contents of a sunken initial and the subsequent contents of the line is suppressed. (Note that this does not affect word-spacing or the justification opportunity introduced by a word separator because that space is provided by the typographic character unit alone and not by its juxtaposition with an adjacent character.)
7.8.2. Edge Effects: Indentation and Hanging Punctuation
text-indent and hanging-punctuation apply to an initial letter’s originating line box as usual, and cause a shift in the start of the line’s contents including the initial letter itself. Subsequent lines affected by the exclusion are shortened as usual, possibly more or less than otherwise depending on the resulting position of the initial letter.

The interaction of initial-letter and hanging-punctuation is under discussion.
7.8.3. Ancestor Inlines
If the initial letter box is contained by inline box ancestors, the boundaries of those inline boxes are drawn to exclude the initial letter box, as if it were outside their startmost margin edge. This is a purely geometric operation: it does not affect e.g. property inheritance or the effective letter-spacing between the initial letter box and subsequent content.
7.8.4. Multi-line Initial Letters
If an initial letter is too long to fit on one line, it wraps (according to the usual text-wrapping rules), each line filled and formatted exactly as if it were the first line and the initial letter too long to fit any subsequent normal text. Any normal text after the initial letter starts on its last line, affected exactly as if that line were the first line.

7.9. Clearing Initial Letters
7.9.1. Raised and sunken caps
The margin box of an initial letter contributes to the size of its containing element. Initial letters that extend above the first line of text, known as “raised caps” or “sunken caps,” do not extend up into previous elements. Since the content box for an initial letter includes all glyph ink, this also means that accents or other ink above the cap height of an initial letter will not impinge on previous elements.

initial-letter: 3 1) on right;
note that the position of the “C” is the same in both cases,
but on the right all text is moved down relative to the initial letter.
Handle glyph ink above cap height of font. Proposal: Make it an exclusion area for line boxes and border boxes. Include margin specified on initial-letters as part of exclusion area in order to control spacing.
Draw a box model diagram here. Does the margin of the initial letter collapse with its container?
7.9.2. Short paragraphs with initial letters
A paragraph with an initial letter can have fewer lines of text than the initial letter occupies. In this case, the initial letter’s top alignment is still honored, and its exclusion area continues into any subsequent blocks. This forces the subsequent inline-level content to wrap around the initial letter—exactly as if that block’s text were part of its own containing block. (This is similar to how floats exclude content in subsequent block boxes.)

If the subsequent block starts with an initial letter, establishes an independent formatting context, or specifies clear in the initial letter’s containing block’s start direction, then it must clear the previous block’s initial letter.

7.9.3. Interaction with floats
Initial letters are not floats: they are in-flow inline-level content that belongs to a line box. Therefore:
- The clear property does not care about initial letters: it neither applies to initial letters nor clears them when applied to nearby floats.
- Like line boxes or floats, initial letter boxes must not overlap the margin boxes of any floats participating in the same block formatting context. An overlapping initial letter box is shifted inward or downward until either it fits without overlapping or there are no more floats present.
- If a line box’s start edge shifts or moves down to clear a float, an initial letter originating in it moves with it; likewise if an initial letter shifts inward or moves downward to clear a float, its originating line box and subsequent line boxes shorten and/or move accordingly.
-
If an inline-start float
originates in the first line of content
adjacent to an initial letter,
then it moves past the initial letter
towards the containing block edge,
exactly as if the initial letter were any other inline-level content.
However, if such a float originates in subsequent lines of content adjacent to a (sunk) initial letter, then that float must clear the initial letter.

See CSS2§9.5 for more information about the layout of floats and adjacent content. [CSS2]
Whether an inline-end float originating in subsequent lines must clear the initial letter (as inline-start floats do) is still under discussion. There is no aesthetic reason to require it; however it’s yet unclear how the underlying layout model would distinguish between the two cases.
7.9.4. Interaction with Fragmentation (Pagination)
Since a single glyph cannot be fragmented across pages (or columns or other fragmentation containers), an initial letter is considered monolithic [CSS-BREAK-3] for the purpose of block-axis fragmentation (breaking across pages, columns, regions, etc.). Additionally, breaks between the in-flow lines alongside an initial letter box are avoided, much as breaks between line boxes affected be widows and orphans are avoided. However, if there is a forced break alongside the initial letter box, then it takes precedence; but has no effect on the initial letter box itself.
As with other monolithic objects, if an initial letter box occurs at the top of a fragmentation container and that fragmentation container is too short to contain it, it may be either truncated or sliced. Adjacent content, however, must be fragmented according to its own rules, not truncated or sliced along with the initial letter.
Appendix A: Synthesizing Alignment Metrics
A.1: Calculating Em-over and Em-under
Note: The em-over and em-under baselines are not used by CSS. Their definitions are included in this module for consistency with the other metrics used by Canvas TextMetrics API.
The em-over and em-under metrics are calculated as follows:
-
If any one of central, ideographic-over, or ideographic-under is defined by the font, then em-over is 0.5em over the central baseline, and em-under is 0.5em under it, with the central baseline derived from the others if missing or undefined (see below).
-
Otherwise, the ascent and descent are both proportionally augmented or reduced to add up to exactly 1em, and these normalized metrics are taken as the em-over and em-under metrics, respectively.
Note: This calculation ensures that em-over and em-under are always exactly 1em apart while trying to center the glyph outlines’ “center of gravity” between them.
A.2: Synthesizing Baselines (and Other Font Metrics) for Text
Some fonts might not contain the metrics information necessary to align text properly as described in this module. User agents may use the following strategies in the absence of a required metric:
- Use related metrics
-
Certain metrics are typically related,
and this relationship can be used
to at least heuristically derive the missing metric.
If the font format itself does not define any specific calculations,
the following rules may be used:
- The central baseline is defined to be halfway between the ideographic-over and ideographic-under baselines, so any two of these determines the third.
- The ideographic-over and ideographic-under baselines are typically 1em apart, so if only one of the ideographic-over/ideographic-under/central baselines are provided, this relation can be used to calculate the other two.
- In CJK fonts the ascent and descent typically match the ideographic-over and ideographic-under baselines, so can be used as a fallback when both are missing.
- Measure the font
-
Metrics may be derived from the glyph shapes.
For example,
- The center of the minus sign (U+2212) can be taken as the mathematical baseline.
-
The amount by which the lowercase “o”
descends below the alphabetic baseline
can be subtracted from its highest point
to measure the x-height.

Measuring the x height. - The amount by which the uppercase “O” descends below the alphabetic baseline can be subtracted from its highest point to measure the cap-height.
- The bounding box of 永 (U+6C38) can be used to find the ideographic character face edges.
- The top edge of the center of the Hebrew He (U+05D4 “ה”) can be taken as the Hebrew hanging baseline.
-
The top edge of the center of the letter Ka
can be taken as the hanging baseline.
Which Ka is used should depend on the content language:
Language Script Letter Devanagari क U+0915 KA Bengali ক U+0995 Gurmukhi ਕ U+0A15 Tibetan ཀ U+0F40 
The hanging baseline is at the top edge of the character ink. - Issue: Add more notes here?
- Use fallback values
-
The following fallback values are suggested:
- x-height: .5em;
- cap-height: .66em;
- hanging baseline: .6em;
A.3: Synthesizing Baselines for Atomic Inlines
If an atomic inline (such as an inline-block, inline-table, or replaced element) does not have a content-derived baseline set in the inline axis of the inline formatting context in which it participates, then the UA must synthesize its baselines as follows in order to align it.
These baselines are assumed to be at its line-under margin edge:
These baselines are assumed to be halfway between its line-under and line-over margin edges:
These baselines are assumed to be at its line-over margin edge:
- text-over baseline
- ideographic-over baseline
- ideographic-ink-over baseline
- cap-height baseline
- hanging baseline
- x-height baseline
Note: Authors can use margins (positive or negative) to adjust the alignment of replaced content within a line.
img[src^="/text/"] {
height: 1em; /* Size to match adjacent text */
margin-bottom: -0.2em; /* Baseline at 20% above bottom */
}
...
<p>This is some text with words written in an unencoded script:
<img src="/text/ch3439.png" alt="...">
<img src="/text/ch3440.png" alt="...">
<img src="/text/ch3442.png" alt="...">
Note: A future level of CSS may include a way of specifying a full baseline table for replaced elements. (This will probably look like a baseline-table property that accepts [<baseline-keyword> <percentage>]+.)
Changes
Changes since the 12 August 2024 Working Draft:
- Made both values of <text-edge> required. (Issue 10703)
- Made text-box-edge inherit; text-box-trim references the relevant value applied to the affected line box(es). (Issue 10904)
- Defined behavior of text-box-trim at fragmentation breaks. (Issue 5335)
- Defined behavior of text-box-trim on multi-column containers, and clarified its application to (and through) other formatting contexts. (Issue 5335, Issue 11038)
- Renamed “invisible line boxes” to phantom line boxes for consistency with CSS2 and to help clarify that they are “invisible” to layout, not just painting.
Changes since the 8 August 2024 Working Draft:
- Some minor clean-up of references to text-box-edge left over from when it also represented line-fit-edge.
- Adjusted text-box-edge: auto to reference line-fit-edge on the affected line box rather than computing to the line-fit-edge of the specifying element.
Changes since the 1 April 2023 Working Draft:
- Split text-box-edge into two properties—text-box-edge for controlling the text-box-trim edge and line-fit-edge for controlling line box sizing—and added the text-box shorthand. (Issues 8829 and 8696)
- Added trim-* prefix to text-box-trim keywords so that they make sense in the context of the text-box shorthand. (Issue 10675)
- Use the innermost trim edge for text-box-trim when multiple ancestors request trimming. (Issue 5426)
- Apply negative block-axis margins to descendants of inline boxes when calculating their layout bounds so that they can actually have the specified effect. (Issue 8182)
- Corrected phantom line boxes to only account for inline-axis box decorations. (Issue 9344)
Changes since the 14 November 2022 Working Draft:
- Renamed text-edge to text-box-edge and leading-trim to text-box-trim, and also renamed their initial values. (Issue 8067)
- Floor the line gap metric at zero. (Issue 5064)
Changes since the 28 August 2020 Working Draft:
- Fixed inline-sizing to be inherited, as was originally intended. (Issue 1974)
- Update inline-sizing “Applies to” to exclude ruby boxes.
- Editorial fixes, including missing images.
Changes since the 18 June 2020 Working Draft include:
- Added leading value to initial-letter-align to handle common practices for certain Indic scripts. See Indic Layout Requirements. (Issue 864)
- Make non-zero padding and border block effects of leading-trim from ancestors. (Issue 5237)
- Remove hebrew value from initial-letter-align. (Issue 5208)
- Use the under alignment point for initial letters whose size is less than the sink. (Issue 5329)
- Collapse white space adjacent to dropped initials. (Issue 5120)
- Make dropped initials behave the same as raised initials for the purpose of text-align. (Issue 5207)
- Altered interaction of shape-margin, margin, and shape-outside to match floats (see initial-letter-wrap). (Issue 5119)
- Added definitions for em-over and em-under baselines for reference by Canvas 2D. (Issue 5312)
- Slight refinements to the (new) syntax of vertical-align. (Issue 5235)
- Define fallback shift for baseline-shift: sub | super. (Issue 5225)
Changes since the 4 June 2020 Working Draft include:
- Reworked the relationship of the earlier line-sizing and text-box-trim proposals to create text-edge and a differently-structured leading-trim. (Issue 5168)
- Shifted the line-relative shift values of vertical-align from the alignment-baseline longhand to the baseline-shift longhand. (Issue 5180)
- Integrated text-edge into line box height calculations.
- Refactored definitions of various baselines into their own section and imported introduction and core terminology from [CSS-WRITING-MODES-3].
- Imported and updated / integrated remaining baseline alignment and line box sizing prose from [CSS2].
- Defined atomic inline baseline synthesis rules for all baselines.
- Defined the central baseline definitively as the ideographic central baseline.
- Defined white space collapsing between an initial letter box and subsequent text. (Issue 5120)
- Tightened up box model definitions for initial letter boxes, including interaction with its containing block. (Issue 719)
- Miscellaneous small fixes, clarifications, and editorial improvements.
Changes since the 8 August 2018 Working Draft include:
- Added line-sizing property to control how inter-line spacing is calculated. (Issue 3199)
- Added baseline-source property to control whether first or last baseline is used for alignment. (Issue 861)
- Added leading-trim proposal to control the metrics used for the line-over/line-under edge in line box layout. (Issue 3240 and 3955)
- Imported line-height definition and related normative prose from [CSS2].
- Improved high-level description of inline layout in § 2 Inline Layout Model.
- Renamed initial-letters back to initial-letter. (Issue 862)
- Added the raise and sink keywords for syntactic convenience. (Issue 2955)
- Specified synthesis of baselines for atomic inlines that have no baseline set.
- Clarified interpretation of middle, text-top, and text-bottom in vertical writing modes. (Issue 4495)
- Clarified that text-top/text-bottom/text values should be consistently interpreted across vertical-align, dominant-baseline, leading-trim, and drawing the content box of an inline box. (Issue 3978)
- Corrected initial value of dominant-baseline to auto. (Issue 4115)
- Improved some nuances in authoring advice regarding vertical-align longhands vs. shorthands.
- Clarified interaction of initial-letter and float/position.
- Reorganized the § 7.5 Initial Letter Layout section for better readability, and tweaked some wording for clarity.
- Defined that shape-margin applies to the glyph outline.
- Switched baseline synthesis rules to use 永 (U+6C38) for ideographic face edges.
- Specified that an initial letter is isolated wrt shaping, even though text after it remains in its connecting form. (Issue 2399)
See also earlier changes since the 24 May 2016 Working Draft.
Acknowledgments
Special thanks goes to the initial authors, Eric A. Meyer and Michel Suignard.
In additions to the authors, this specification would not have been possible without the help from:
David Baron, Mike Bremford, David M Brown, Oriol Brufau, John Daggett, Stephen Deach, Sylvain Galineau, David Hyatt, Myles Maxfield, Shinyu Murakami, Jan Nicklas, Tess O’Connor, Sujal Parikh, Florian Rivoal, Alan Stearns, Weston Thayer, Bobby Tung, Chris Wilson, Grzegorz Zygmunt.
Privacy Considerations
No new privacy considerations have been reported on this specification.
Security Considerations
No new security considerations have been reported on this specification.