1. Introduction
This module is currently maintained as a diff against the parts related to borders and box decorations of CSS Backgrounds and Borders Module Level 3 [CSS3BG]. We will fold in the text once it’s all formatted up and in CR again, as this will reduce the effort of keeping them in sync (source diffs will be accurate in reflecting the differences).
2. Borders
The border can either be a predefined style (solid line, double line, dotted line, pseudo-3D border, etc.) or it can be an image. In the former case, various properties define the style (border-style), color (border-color), and thickness (border-width) of the border.
2.1. Line Colors: the border-color properties
| Name: | border-top-color, border-right-color, border-bottom-color, border-left-color, border-block-start-color, border-block-end-color, border-inline-start-color, border-inline-end-color |
|---|---|
| Value: | <color> | <image-1D> |
| Initial: | currentcolor |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | the computed color and/or a one-dimensional image function |
| Canonical order: | per grammar |
| Animation type: | see prose |
| Logical property group: | border-color |
| Name: | border-color |
|---|---|
| Value: | [ <color> | <image-1D> ]{1,4} |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
These properties set the foreground color of the border specified by the border-style properties.
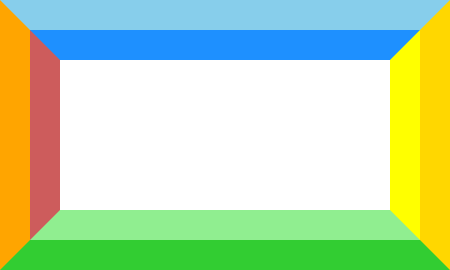
The stripes defined by <image-1D> follow the shape of the border on the side to which they apply, and are drawn in bands starting from the padding edge and progressing outwards. The border width at each point defines the total width of the stripes at that point.
.foo{ border : 30 px solid; border-color : stripes ( dodgerblue, skyblue) stripes ( yellow, gold) stripes ( lightgreen, limegreen) stripes ( indianred, orange); }
Sample rendering:

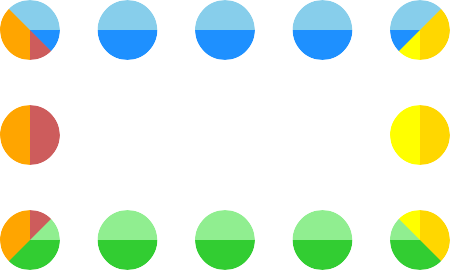
The same border colors with border-style: dotted:

border-color is a shorthand for the four border-*-color properties. The four values set the top, right, bottom and left border, respectively. A missing left is the same as right, a missing bottom is the same as top, and a missing right is also the same as top. This is resolved individually for each list item.
The flow-relative properties border-block-start-color, border-block-end-color, border-inline-start-color, and border-inline-end-color correspond to the physical properties border-top-color, border-bottom-color, border-left-color, and border-right-color. The mapping depends on the element’s writing-mode, direction, and text-orientation.
| Name: | border-block-color, border-inline-color |
|---|---|
| Value: | <'border-top-color'>{1,2} |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
These two shorthand properties set the border-block-start-color & border-block-end-color and border-inline-start-color & border-inline-end-color, respectively. The first value represents the start side color, and the second value represents the end side color. If only one value is given, it applies to both the start and end sides.
2.2. Line Patterns: the border-style properties
| Name: | border-top-style, border-right-style, border-bottom-style, border-left-style, border-block-start-style, border-block-end-style, border-inline-start-style, border-inline-end-style |
|---|---|
| Value: | <line-style> |
| Initial: | none |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | specified keyword |
| Canonical order: | per grammar |
| Animation type: | discrete |
| Logical property group: | border-style |
The flow-relative properties border-block-start-style, border-block-end-style, border-inline-start-style, and border-inline-end-style correspond to the physical properties border-top-style, border-bottom-style, border-left-style, and border-right-style. The mapping depends on the element’s writing-mode, direction, and text-orientation.
| Name: | border-block-style, border-inline-style |
|---|---|
| Value: | <'border-top-style'>{1,2} |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
These two shorthand properties set the border-block-start-style & border-block-end-style and border-inline-start-style & border-inline-end-style, respectively. The first value represents the start side style, and the second value represents the end side style. If only one value is given, it applies to both the start and end sides.
2.3. Line Thickness: the border-width properties
| Name: | border-top-width, border-right-width, border-bottom-width, border-left-width, border-block-start-width, border-block-end-width, border-inline-start-width, border-inline-end-width |
|---|---|
| Value: | <line-width> |
| Initial: | medium |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | absolute length, snapped as a border width; zero if the border style is none or |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Logical property group: | border-width |
The flow-relative properties border-block-start-width, border-block-end-width, border-inline-start-width, and border-inline-end-width correspond to the physical properties border-top-width, border-bottom-width, border-left-width, and border-right-width. The mapping depends on the element’s writing-mode, direction, and text-orientation.
| Name: | border-block-width, border-inline-width |
|---|---|
| Value: | <'border-top-width'>{1,2} |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
These two shorthand properties set the border-block-start-width & border-block-end-width and border-inline-start-width & border-inline-end-width, respectively. The first value represents the start side width, and the second value represents the end side width. If only one value is given, it applies to both the start and end sides.
2.4. Border Shorthand Properties
| Name: | border-top, border-right, border-bottom, border-left, border-block-start, border-block-end, border-inline-start, border-inline-end |
|---|---|
| Value: | <line-width> || <line-style> || <color> |
| Initial: | See individual properties |
| Applies to: | all elements except ruby base containers and ruby annotation containers |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
The flow-relative properties border-block-start, border-block-end, border-inline-start, and border-inline-end correspond to the physical properties border-top, border-bottom, border-left, and border-right. The mapping depends on the element’s writing-mode, direction, and text-orientation.
| Name: | border-block, border-inline |
|---|---|
| Value: | <'border-block-start'> |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
These two shorthand properties set the border-block-start & border-block-end or border-inline-start & border-inline-end, respectively, both to the same style.
3. Corners
3.1. Corner Sizing: the border-*-*-radius properties
| Name: | border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius |
|---|---|
| Value: | <length-percentage [0,∞]>{1,2} |
| Initial: | 0 |
| Applies to: | all elements (but see prose) |
| Inherited: | no |
| Percentages: | Refer to corresponding dimension of the border box. |
| Computed value: | pair of computed <length-percentage> values |
| Canonical order: | per grammar |
| Animation type: | by computed value |
| Logical property group: | border-radius |
The flow-relative properties border-start-start-radius, border-start-end-radius, border-end-start-radius, and border-end-end-radius correspond to the physical properties border-top-left-radius, border-bottom-left-radius, border-top-right-radius, and border-bottom-right-radius. The mapping depends on the element’s writing-mode, direction, and text-orientation, with the first start/end giving the block axis side, and the second the inline-axis side (i.e. patterned as 'border-block-inline-radius').
3.2. Corner Sizing Shorthands: the border-radius and border-*-radius shorthand properties
3.2.1. Sizing The Corners Of One Side: The border-top-radius, border-right-radius, border-bottom-radius, border-left-radius, border-block-start-radius, border-block-end-radius, border-inline-start-radius, border-inline-end-radius shorthands
| Name: | border-top-radius, border-right-radius, border-bottom-radius, border-left-radius, border-block-start-radius, border-block-end-radius, border-inline-start-radius, border-inline-end-radius |
|---|---|
| Value: | <length-percentage [0,∞]>{1,2} [ / <length-percentage [0,∞]>{1,2} ]? |
| Initial: | 0 |
| Applies to: | all elements (but see prose) |
| Inherited: | no |
| Percentages: | Refer to corresponding dimension of the border box. |
| Computed value: | see individual properties |
| Canonical order: | per grammar |
| Animation type: | see individual properties |
The border-*-radius shorthands set the two border-*-*-radius longhand properties of the related side. If values are given before and after the slash, then the values before the slash set the horizontal radius and the values after the slash set the vertical radius. If there is no slash, then the values set both radii equally. The two values for the radii are given in the order top-left, top-right for border-top-radius, top-right, bottom-right for border-right-radius, bottom-left, bottom-right for border-bottom-radius, top-left, bottom-left for border-left-radius, start-start, start-end for border-block-start-radius, end-start, end-end for border-block-end-radius start-start, end-start for border-inline-start-radius, and start-end, end-end for border-inline-end-radius. If the second value is omitted it is copied from the first.
3.2.2. Sizing All Corners At Once: The border-radius shorthand
| Name: | border-radius |
|---|---|
| Value: | <length-percentage [0,∞]>{1,4} [ / <length-percentage [0,∞]>{1,4} ]? |
| Initial: | 0 |
| Applies to: | all elements, except table element when border-collapse is collapse |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | as specified |
| Canonical order: | per grammar |
| Animation type: | see individual properties |
See [CSS3BG].
3.3. Corner Shaping: the corner-shape property
| Name: | corner-shape |
|---|---|
| Value: | [ round | angle ]{1,4} |
| Initial: | round |
| Applies to: | all elements, except table element when border-collapse is collapse |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | as specified |
| Canonical order: | per grammar |
| Animation type: | discrete |
By default, non-zero border-radii define a quarter-ellipse that rounds the affected corners. However in some cases, other corner shapes are desired. The corner-shape property specifies a reinterpretation of the radii to define other corner shapes.
- round
- Border radii define a convex elliptical curve at the corner.
- angle
- Border radii define a diagonal slice at the corner.
a {
border-radius: .3em .8em .8em .3em / .3em 50% 50% .3em;
corner-shape: round angle angle round;
padding: .5em 1em .5em .5em;
}
How to allow custom corners? Perhaps a path() function? Or a cubic-bezier()? Something else?
3.4. Corner Shape and Size: the corners shorthand
| Name: | corners |
|---|---|
| Value: | <'corner-shape'> || <'border-radius'> |
| Initial: | see individual properties |
| Applies to: | see individual properties |
| Inherited: | see individual properties |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Animation type: | see individual properties |
| Canonical order: | per grammar |
The corners shorthand sets corner-shape and border-radius in the same declaration. If either is omitted, it is reset to its initial value.
corners: angle 50%;
In UAs that don’t support corner-shape, the declaration is ignored (falls back to a rectangle).
border-radius: 0.25em 0.25em 0 0; corners: angle 0.25em 0.25em 0 0 / 50% 50% 0 0;
4. Partial borders
CSS borders traditionally cover an entire border edge. Sometimes, however, it can be useful to hide some parts of the border.
Here are two proposals for doing this: the second one is from GCPM, the first one is an attempt to recast it more readably. The names are terrible, known problem, proposals accepted. There is a problem with conceiving this as clipping: if you have dotted borders, you want whole dots always, not parts of dots. So it should be a drawing limit, not a clip.
4.1. Partial Borders: the border-limit property
| Name: | border-limit |
|---|---|
| Value: | all | [ sides | corners ] <length-percentage [0,∞]>? | [ top | right | bottom | left ] <length-percentage [0,∞]> |
| Initial: | all |
| Applies to: | all elements, except table element when border-collapse is collapse |
| Inherited: | no |
| Percentages: | relative to border-box |
| Computed value: | as specified |
| Canonical order: | per grammar |
| Animation type: | discrete |
By default, the entire border is drawn. However, border rendering can be limited to only part of a border. The keyword specifies which part, and the length or percentage specifies how much.
- all
- The entire border is drawn.
- sides
- The sides are drawn up to but not including the corners (as defined by the border radii). A length or percentage is measured from the center of each side: 50% draws the middle 50% of the border; by default the entire side is drawn.
- corners
- The corners are drawn plus the specified distance into the sides if specified. A length is measured from the closest edge of the corner area. A percentage is measured from the absolute corner of the border box.
- left
- right
- For the left and right (vertical) sides, draws the entire side and corner. For the top and bottom (horizontal) sides, draws the left/right portion, as specified. Distances are measured as for corners.
- top
- bottom
- For the top and bottom (horizontal) sides, draws the entire side and corner. For the left and right (vertical) sides, draws the top/bottom portion, as specified. Distances are measured as for corners.
The following example draws only the middle 50% of the sides.
div{ border : solid; border-limit : sides50 % ; }
The following example draws only the curved parts of the corners.
div{ border : solid; border-radius : 1 em 2 em ; border-limit : corners; }
The following example draws only the left 4em of the top border.
div{ border-top : solid; border-limit : left4 em ; }
The following example draws only the first 10px of each corner:
div{ border : solid; border-limit : corners10 px ; }
The following example draws the curved part of the corner plus 5px along the sides:
div{ border : solid; border-radius : 5 px ; border-limit : corners5 px ; }
The following example draws the curved part of the corner and all of the side except the middle 40%.
div{ border : solid; border-radius : 5 px ; border-limit : corners30 % ; }
4.2. The border-clip properties
| Name: | border-clip, border-clip-top, border-clip-right, border-clip-bottom, border-clip-left |
|---|---|
| Value: | normal | [ <length-percentage [0,∞]> | <flex> ]+ |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to length of border-edge side |
| Computed value: | normal, or a list consisting of absolute lengths, or percentages as specified |
| Canonical order: | per grammar |
| Animation type: | by computed value |
These properties split their respective borders into parts along the border edge. The first part is visible, the second is invisible, the third part is visible, etc. Parts can be specified with lengths, percentages, or flexible lengths (expressed by the fr unit, as per [CSS3GRID]). The normal value means that the border is not split, but shown normally.
border-clip is a shorthand property for the four individual properties.
If the listed parts are shorter than the border, any remaining border is split proportionally between the specified flexible lengths. If there are no flexible lengths, the behavior is as if 1fr had been specified at the end of the list.
If the listed parts are longer than the border, the specified parts will be shown in full until the end of the border. In this case, all flexible lengths will be zero.
For horizontal borders, parts are listed from left to right. For vertical borders, parts are listed from top to bottom.
The exact border parts are determined by laying out the specified border parts with all flexible lengths initially set to zero. Any remaining border is split proportionally between the flexible lengths specified.
border-clip-top: 10px 1fr 10px; border-clip-bottom: 10px 1fr 10px; border-clip-right: 5px 1fr 5px; border-clip-left: 5px 1fr 5px;
By making the first part have zero length, the inverse border of the previous example can easily be created:
border-clip-top: 0 10px 1fr 10px; border-clip-bottom: 0 10px 1fr 10px; border-clip-right: 0 5px 1fr 5px; border-clip-left: 0 5px 1fr 5px;
border: thin solid black; border-clip: 0 1fr; /* hide borders */ border-clip-top: 10px 1fr 10px; /* make certain borders visible */ border-clip-bottom: 10px 1fr 10px;
border-top: thin solid black; border-bottom: thin solid black; border-clip-top: 10px; border-clip-bottom: 10px;
This rendering:
A sentence consists of words¹.
¹ Most often.
@footnote {
border-top: thin solid black;
border-clip: 4em;
}
border: 4px solid black; border-clip-top: 40px 20px 0 1fr 20px 20px 0 1fr 40px;
In this example, there will be a visible 40px border part on each end of the top border. Inside the 40px border parts, there will be an invisible border part of at least 20px. Inside these invisible border parts, there will be visible border parts, each 20px long with 20px invisible border parts between them.
The fragments are shown in red for illustrative purposes; they should not be visible in compliant UAs.
border: 4px solid black; border-clip-top: 3fr 10px 2fr 10px 1fr 10px 10px 10px 1fr 10px 2fr 10px 3fr;
All but one of the visible border parts are represented as flexible lengths in this example. The length of these border parts will change when the width of the element changes. Here is one rendering where 1fr ends up being 10px:
Here is another rendering where 1fr ends up being 30px:
The fragments are shown in red for illustrative purposes; they should be black in compliant UAs.
5. Drop Shadows
5.1. Coloring shadows: the box-shadow-color property
| Name: | box-shadow-color |
|---|---|
| Value: | <color># |
| Initial: | currentcolor |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | list, each item a computed color |
| Canonical order: | per grammar |
| Animation type: | by computed value |
The box-shadow-color property defines one or more drop shadow colors. The property accepts a comma-separated list of shadow colors.
See the section “Layering, Layout, and Other Details” for how box-shadow-color interacts with other comma-separated drop shadow properties to form each drop shadow layer.
5.2. Offsetting shadows: the box-shadow-offset property
| Name: | box-shadow-offset |
|---|---|
| Value: | [ none | <length>{2} ]# |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | list, each item either none or a pair of offsets (horizontal and vertical) from the element‘s box |
| Canonical order: | per grammar |
| Animation type: | by computed value, treating none as 0 0 when interpolated with non-none values. |
The box-shadow-offset property defines one or more drop shadow offsets. The property accepts a comma-separated list. Each item in that list can either be the none value, which indicates no shadow, or a pair of horizontal and vertical offsets, where both values are described as <length> values.
- none
- The shadow will not be rendered. The values of other box shadow properties corresponding to this shadow have no effect.
- 1st <length>
- Specifies the horizontal offset of the shadow. A positive value draws a shadow that is offset to the right of the box, a negative length to the left.
- 2nd <length>
- Specifies the vertical offset of the shadow. A positive value offsets the shadow down, a negative one up.
See the section “Layering, Layout, and Other Details” for how box-shadow-offset interacts with other comma-separated drop shadow properties to form each drop shadow layer.
5.3. Blurring shadows: the box-shadow-blur property
| Name: | box-shadow-blur |
|---|---|
| Value: | <length [0,∞]># |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | list, each item a <length> |
| Canonical order: | per grammar |
| Animation type: | by computed value |
The box-shadow-blur property defines one or more blur radii for drop shadows. The property accepts a comma-separated list of <length> values.
Negative values are invalid. If the blur value is zero, the shadow’s edge is sharp. Otherwise, the larger the value, the more the shadow’s edge is blurred. See Shadow Blurring, below.
See the section “Layering, Layout, and Other Details” for how box-shadow-blur interacts with other comma-separated drop shadow properties to form each drop shadow layer.
5.4. Spreading shadows: the box-shadow-spread property
| Name: | box-shadow-spread |
|---|---|
| Value: | <length># |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | list, each item a <length> |
| Canonical order: | per grammar |
| Animation type: | by computed value |
The box-shadow-spread property defines one or more spread distances for drop shadows. The property accepts a comma-separated list of <length> values.
Positive values cause the shadow to expand in all directions by the specified radius. Negative values cause the shadow to contract. See Shadow Shape, below.
Note that for inner shadows, expanding the shadow (creating more shadow area) means contracting the shadow’s perimeter shape.
See the section “Layering, Layout, and Other Details” for how box-shadow-spread interacts with other comma-separated drop shadow properties to form each drop shadow layer.
5.5. Spreading shadows: the box-shadow-position property
| Name: | box-shadow-position |
|---|---|
| Value: | [ outset | inset ]# |
| Initial: | outset |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | list, each item one of the keywords |
| Canonical order: | per grammar |
| Animation type: | by computed value |
The box-shadow-position property defines one or more drop shadow positions. The property accepts a comma-separated list of outset and inset keywords.
- outset
- Causes the drop shadow to be an outer box-shadow. That means, one that shadows the box onto the canvas, as if it were lifted above the canvas.
- inset
- Causes the drop shadow to be an inner box-shadow. That means, one that shadows the canvas onto the box, as if the box were cut out of the canvas and shifted behind it.
See the section “Layering, Layout, and Other Details” for how box-shadow-position interacts with other comma-separated drop shadow properties to form each drop shadow layer.
5.6. Drop Shadows Shorthand: the box-shadow property
| Name: | box-shadow |
|---|---|
| Value: | <spread-shadow># |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | see individual properties |
| Canonical order: | per grammar |
| Animation type: | see individual properties |
The box-shadow property attaches one or more drop-shadows to the box. The property accepts a comma-separated list of shadows, ordered front to back.
Each shadow is given as a <spread-shadow>, outlining the box-shadow-offset, and optional values for the box-shadow-blur, box-shadow-spread, box-shadow-color, and box-shadow-position. Omitted lengths are 0; omitted colors default to transparent when the specified offset is none and to currentcolor otherwise.
<spread-shadow> = <'box-shadow-color'>? && [ <'box-shadow-offset'> [ <'box-shadow-blur'> <'box-shadow-spread'>? ]? ] && <'box-shadow-position'>?
5.7. Layering, Layout, and Other Details
Drop shadows are declared in the coordinated value list constructed from the box-shadow-* properties, which form a coordinating list property group with box-shadow-offset as the coordinating list base property. See CSS Values 4 § A Coordinating List-Valued Properties.
The shadow effects are applied front-to-back: the first shadow is on top and the others are layered behind. Shadows do not influence layout and may overlap (or be overlapped by) other boxes and text or their shadows. In terms of stacking contexts and the painting order, the outer box-shadows of an element are drawn immediately below the background of that element, and the inner shadows of an element are drawn immediately above the background of that element (below the borders and border image, if any).
Unless otherwise specified, drop shadows are only applied to the principal box. If the affected box has multiple fragments, the shadows are applied as specified in box-decoration-break.
Shadows do not trigger scrolling or increase the size of the scrollable area.
Outer shadows have no effect on internal table elements in the collapsing border model. If a shadow is defined for single border edge in the collapsing border model that has multiple border thicknesses (e.g. an outer shadow on a table where one row has thicker borders than the others, or an inner shadow on a rowspanning table cell that adjoins cells with different border thicknesses), the exact position and rendering of its shadows are undefined.
6. Changes
6.1. Additions since [CSS3BG]
-
<image-1D> as value for border-color and its longhands
-
added physical and logical border-*-radius shorthands
-
added corner-shape and related corners shorthand
-
added partial borders via border-limit and border-*-clip properties
-
turned box-shadow into a shorthand and added longhands
-
moved logical border properties from [CSS-LOGICAL-1] to this spec.
7. Acknowledgments
In addition to the many contributors to the [CSS1], [CSS21], and [CSS3BG] predecessors to this module, the editors would like to thank Tab Atkins, Håkon Wium Lie, and Oriol Brufau for their suggestions and feedback specifically for this Level 4.