1. Introduction
This module is currently maintained as a diff against the parts related to backgrounds of CSS Backgrounds and Borders Module Level 3 [CSS3BG]. We will fold in the text once it’s all formatted up and in CR again, as this will reduce the effort of keeping them in sync (source diffs will be accurate in reflecting the differences).
2. Backgrounds
2.1. Tiling Images: the background-repeat-x, background-repeat-y, background-repeat-block, and background-repeat-inline properties
| Name: | background-repeat-x, background-repeat-y, background-repeat-block, background-repeat-inline |
|---|---|
| Value: | <repetition># |
| Initial: | repeat |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | as specified |
| Canonical order: | per grammar |
| Animation type: | discrete |
| Logical property group: | background-repeat |
<repetition> = repeat | space | round | no-repeat
These properties specify whether and how background images are tiled along one axis after they have been sized and positioned.
- repeat
- The image is repeated in the given direction as often as needed to cover the background painting area.
- space
- The image is repeated in the given direction as often as will fit within the background positioning area without being clipped and then the repeated images are spaced out to fill the area. The first and last images touch the edges of the area. If the background painting area is larger than the background positioning area, then the pattern repeats to fill the background painting area. The value of background-position for this direction is ignored, unless there is not enough space for two copies of the image in this direction, in which case only one image is placed and background-position determines its position in this direction.
- round
- The image is repeated in the given direction as often as will fit within the background positioning area. If it doesn’t fit a whole number of times, it is rescaled so that it does. See the formula under background-size. If the background painting area is larger than the background positioning area, then the pattern repeats to fill the background painting area.
- no-repeat
- The image is placed once and not repeated in the given direction.
Unless one of the axes is set to no-repeat, the whole background painting area will be tiled, i.e., not just one vertical strip and one horizontal strip.
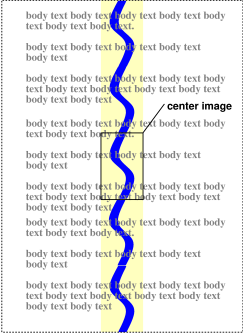
body {
background: white url("pendant.png");
background-repeat-y: repeat;
background-position: center;
}

The effect of repeat: One copy of the background image is centered, and other copies are put above and below it to make a vertical band behind the element.
See the section “Layering multiple background images” for how background-repeat-x, background-repeat-y, background-repeat-block, and background-repeat-inline interact with other comma-separated background properties to form each background image layer.
2.2. Tiling Images Shorthand: the background-repeat property
| Name: | background-repeat |
|---|---|
| Value: | <repeat-style># |
| Initial: | repeat |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Computed value: | list, each item a pair of keywords, one per dimension |
| Canonical order: | per grammar |
| Animation type: | discrete |
This shorthand sets the values for the background-repeat-x and background-repeat-y longhand properties. Where
<repeat-style> = repeat-x | repeat-y | <repetition>{1,2}
Single values for <repeat-style> have the following meanings:
- repeat-x
- Computes to repeat no-repeat.
- repeat-y
- Computes to no-repeat repeat.
- repeat
- Computes to repeat repeat.
- space
- Computes to space space
- round
- Computes to round round
- no-repeat
- Computes to no-repeat no-repeat
If a <repeat-style> value has two keywords, the first one is for the horizontal direction, the second for the vertical one.
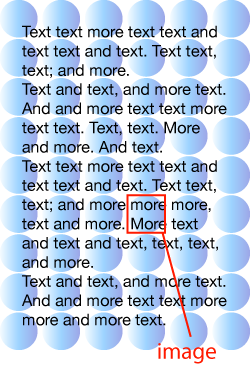
body {
background-image: url(dot.png) white;
background-repeat: space
}

The effect of space: the image of a dot is tiled to cover the whole background and the images are equally spaced.
See the section “Layering multiple background images” for how background-repeat interacts with other comma-separated background properties to form each background image layer.
Should a 'background-repeat: extend' be added?
2.3. Background Positioning: the background-position shorthand property
| Name: | background-position |
|---|---|
| Value: | <bg-position># |
| Initial: | 0% 0% |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to size of background positioning area minus size of background image; see text |
| Computed value: | a list, each item a pair of offsets (horizontal and vertical) from the top left origin, each offset given as a computed <length-percentage> value |
| Canonical order: | per grammar |
| Animation type: | repeatable list |
If background images have been specified, this property specifies their initial position (after any resizing) within their corresponding background positioning area.
This property is a shorthand property that sets background-position-x, background-position-y, background-position-block, and background-position-inine in a single declaration.
Its value is given as a comma-separated list of <bg-position> values, which are interpreted as <position> values with the resized background image as the alignment subject and the background positioning area as the alignment container.
<bg-position> = <position> | <position-three> <position-three> = [ [ left | center | right ] && [ [ top | bottom ] <length-percentage> ] | [ [ left | right ] <length-percentage> ] && [ top | center | bottom ] ]
The omitted <length-percentage> in the background-position-specific <position-three> syntax variant defaults to 0%.
Specify how the longhand properties are set. [Issue #9690]
2.3.1. Background Positioning Longhands: the background-position-x, background-position-y, background-position-inline, and background-position-block properties
This section is still being worked out. The tricky thing is making all the start/end keywords work sanely.
| Name: | background-position-x |
|---|---|
| Value: | [ center | [ [ left | right | x-start | x-end ]? <length-percentage>? ]! ]# |
| Initial: | 0% |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width of background positioning area minus width of background image |
| Computed value: | A list, each item consisting of: an offset given as a computed <length-percentage> value, plus an origin keyword |
| Canonical order: | per grammar |
| Animation type: | repeatable list |
| Logical property group: | background-position |
This property specifies the background position’s horizontal component. An omitted origin keyword is assumed to be left.
| Name: | background-position-y |
|---|---|
| Value: | [ center | [ [ top | bottom | y-start | y-end ]? <length-percentage>? ]! ]# |
| Initial: | 0% |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to height of background positioning area minus height of background image |
| Computed value: | A list, each item consisting of: an offset given as a computed <length-percentage> value, plus an origin keyword |
| Canonical order: | per grammar |
| Animation type: | repeatable list |
| Logical property group: | background-position |
This property specifies the background position’s vertical component. An omitted origin keyword is assumed to be top.
| Name: | background-position-inline |
|---|---|
| Value: | [ center | [ [ start | end ]? <length-percentage>? ]! ]# |
| Initial: | 0% |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to inline-size of background positioning area minus inline-size of background image |
| Computed value: | A list, each item consisting of: an offset given as a computed <length-percentage> value, plus an origin keyword |
| Canonical order: | per grammar |
| Animation type: | repeatable list |
| Logical property group: | background-position |
This property specifies the background position’s inline-axis component. An omitted origin keyword is assumed to be start.
| Name: | background-position-block |
|---|---|
| Value: | [ center | [ [ start | end ]? <length-percentage>? ]! ]# |
| Initial: | 0% |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to size of background positioning area minus size of background image |
| Computed value: | A list, each item consisting of: an offset given as a computed <length-percentage> value, plus an origin keyword |
| Canonical order: | per grammar |
| Animation type: | repeatable list |
| Logical property group: | background-position |
This property specifies the background position’s block-axis component. An omitted origin keyword is assumed to be start.
2.4. Painting Area: the background-clip property
| Name: | background-clip |
|---|---|
| Value: | <bg-clip># |
| Initial: | border-box |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | n/a |
| Computed value: | as specified |
| Canonical order: | per grammar |
| Animation type: | repeatable list |
Determines the background painting area, which determines the area within which the background is painted. The syntax of the property is given with
<bg-clip> = <visual-box> | border-area| text
Or should this be defining the -webkit-background-clip property, saying that all the values are identical, with this additional text value?
- <visual-box>
- The background is painted within (clipped to) the specified box of the element.
- text
- The background is painted within (clipped to) the intersection of the border box and the geometry of the text in the element and its in-flow and floated descendants.
- border-area
- The background is clipped to the area painted by the border, taking border-width and border-style into account but ignoring any transparency introduced by border-color.
2.5. Background Image Layers: the background-tbd shorthand property
| Name: | background-tbd |
|---|---|
| Value: | <bg-layer># |
| Initial: | see individual properties |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | see individual properties |
| Computed value: | see individual properties |
| Canonical order: | per grammar |
| Animation type: | see individual properties |
The background-tbd property is a shorthand property that sets all the same properties as the background shorthand except for background-color, allowing authors to easily declare and position background images while letting background-color cascade through independently.
The name of this property is discussed in issue 9083.
p{ background-color : green; } p{ background-tbd : url ( a.png ) top left, url ( b.png ) top left no-repeat; }
p{ background : url ( pass.png ) green; /* valid */ background-tbd:url ( fail.png ) red; /* invalid */ }
3. Changes
3.1. Additions since [CSS3BG]
-
turned background-position into a shorthand and added physical and logical longhands
-
added logical keywords to <bg-position>
-
added background-clip
-
added background-tbd
-
added background-repeat-* longhands
4. Acknowledgments
In addition to the many contributors to the [CSS1], [CSS21], and [CSS3BG] predecessors to this module, the editors would like to thank Tab Atkins, and Håkon Wium Lie for their suggestions and feedback specifically for this Level 4.
Privacy Considerations
No new privacy considerations have been reported on this specification.
Security Considerations
No new security considerations have been reported on this specification.