Illustration of breaking in varying-size fragmentainers.
Title: CSS Fragmentation Module Level 3 Status: ED Work Status: Testing ED: https://drafts.csswg.org/css-break/ Shortname: css-break Group: csswg Level: 3 TR: https://www.w3.org/TR/css-break-3/ Previous Version: https://www.w3.org/TR/2016/CR-css-break-3-20160114/ Editor: Rossen Atanassov, Microsoft, ratan@microsoft.com, w3cid 49885 Editor: Elika J. Etemad / fantasai, Apple, http://fantasai.inkedblade.net/contact, w3cid 35400 Abstract: This module describes the fragmentation model that partitions a flow into pages, columns, or regions. Abstract: It builds on the Page model module and introduces and defines the fragmentation model. Abstract: It adds functionality for pagination, breaking variable fragment size and orientation, widows and orphans. Ignored Terms: background positioning area, region chain, … message topic …, reference box At Risk: the ''region'' and ''break-after/avoid-region'' values of 'break-*'
spec:css-borders-4;
type:property; text:border-image
type:property; text:border-radius
type:property; text:box-shadow
This section is not normative.
In [=paged media=] (e.g., paper, transparencies, photo album pages, pages displayed on computer screens as printed output simulations), as opposed to [=continuous media=], the content of the document is split into one or more discrete display surfaces. In order to avoid awkward breaks (such as halfway through a line of text), the layout engine must be able to shift around content that would fall across the page break. This process is called pagination.
In CSS, in addition to [=paged media=], certain layout features such as regions [[CSS3-REGIONS]] and multi-column layout [[CSS3COL]] create a similarly fragmented environment. The generic term for breaking content across containers is fragmentation. This module explains how content breaks across fragmentation containers (fragmentainers) such as pages and columns and how such breaks can be controlled by the author.
This module replaces and extends the pagination controls defined in [[CSS2]] section 13.3 and in [[CSS3PAGE]].
Each fragmentation break (hereafter, break) ends layout of the fragmented box in the current fragmentainer and causes the remaining content to be laid out in the next fragmentainer, in some cases causing a new fragmentainer to be generated to hold the deferred content.
Breaking inline content into lines is another form of fragmentation, and similarly creates box fragments when it breaks inline boxes across line boxes. However, inline breaking is not covered here; see [[!CSS2]]/[[CSS3TEXT]].
A box can be broken into multiple fragments also due to bidi reordering of text (see [[css-writing-modes-3#bidi-algo|Applying the Bidirectional Reordering Algorithm]] in [[css-writing-modes-3#text-direction|CSS Writing Modes]]) or higher-level display type box splitting, e.g. block-in-inline splitting (see CSS2§9.2) or column-spanner-in-block splitting (see CSS Multi-column Layout). The division into box fragments in these cases does not depend on layout (sizing/positioning of content).
When multiple formatting contexts are laid out parallel to each other, fragmentation is performed independently in each formatting context. For example, if an element is floated, then a forced break inside the float will not affect the content outside the float (except insofar as it may increase the height of the float). UAs may (but are not required to) adjust the placement of unforced breaks in parallel formatting contexts to visually balance such side-by-side content, but must not do so to match a forced break.
The following are examples of parallel flows whose contents will fragment independently:
Content overflowing the content edge of a fixed-size box is considered parallel to the content after the fixed-size box and follows the normal fragmentation rules. Although overflowing content doesn't affect the size of the fragmentation root box, it does increase the length of the fragmented flow, spilling into or generating additional fragmentainers as necessary.
Breaking a fragmentainer F effectively splits the fragmentainer into two fragmentainers (F1 and F2). The only difference is that, with regards to the content of fragmentainer F, the type of break between the two pieces F1 and F2 is the type of break created by the fragmentation context that split F, not the type of break normally created by F’s own fragmentation context.
The following sections explain how breaks are controlled in a fragmented flow. A page/column/region break opportunity between two boxes is under the influence of the containing block's 'break-inside' property, the 'break-after' property of the preceding element, and the 'break-before' property of the following element. A page/column/region break opportunity between line boxes is under the influence of the containing block's 'break-inside', 'widows', and 'orphans' properties. A fragmentation break can be allowed, forced, or discouraged depending on the values of these properties. A forced break overrides any break restrictions acting at that break point. In the case of forced page breaks, the author can also specify on which page (left or right) the subsequent content should resume.
See the section on rules for breaking for the exact rules on how these properties affect fragmentation.
Name: break-before, break-after Value: auto | avoid | avoid-page | page | left | right | recto | verso | avoid-column | column | avoid-region | region Initial: auto Applies to: block-level boxes, grid items, flex items, table row groups, table rows (but see prose) Inherited: no Computed value: specified keyword Animation type: discrete
These properties specify page/column/region break behavior before/after the generated box. The forced break values ''left'', ''right'', ''recto'', ''verso'', ''page'', ''column'' and ''region'' create a forced break in the flow while the avoid break values ''break-before/avoid'', ''break-before/avoid-page'', ''break-before/avoid-column'' and ''break-before/avoid-region'' indicate that content should be kept together.
Values for 'break-before' and 'break-after' are defined in the sub-sections below. User agents must apply these properties to boxes in the normal flow of the fragmentation root. User agents should also apply these properties to floated boxes whose containing block is in the normal flow of the root fragmented element. User agents may also apply these properties to other boxes. User agents must not apply these properties to absolutely-positioned boxes.
These values have an effect regardless of the type of fragmented context containing the flow.
These values only have an effect in paginated contexts; if the flow is not paginated, they have no effect.
These values only have an effect in multi-column contexts; if the flow is not within a multi-column context, they have no effect.
These values only have an effect in multi-region contexts; if the flow is not linked across multiple regions, these values have no effect.
Since breaks are only allowed between siblings, not between a box and its container (see Possible Break Points), break values applied to children at the start/end of a parent are propagated to the parent, where they can take effect.
Specifically-- except in layout modes which define more specific rules to account for reordering and parallel layout (e.g. in flex layout [[CSS-FLEXBOX-1]] or grid layout [[CSS-GRID-1]])-- a 'break-before' value on a first in-flow child box is propagated to its container. Likewise a 'break-after' value on a last in-flow child box is propagated to its container. (Conflicting values combine as defined below.) This propagation stops before it breaks through the nearest matching fragmentation context.
Break propagation does not affect computed values; it is part of interpreting the elements’ computed values for layout.
Name: break-inside Value: auto | avoid | avoid-page | avoid-column | avoid-region Initial: auto Applies to: all elements except inline-level boxes, internal ruby boxes, table column boxes, table column group boxes, absolutely-positioned boxes Inherited: no Computed value: specified keyword Animation type: discrete
This property specifies page/column/region break behavior within the element's principal box. Values have the following meanings:
Name: orphans, widows Value: <> Initial: 2 Applies to: block containers that establish an inline formatting context Inherited: yes Computed value: specified integer Animation type: by computed value type
The 'orphans' property specifies the minimum number of line boxes in a block container that must be left in a fragment before a fragmentation break. The 'widows' property specifies the minimum number of line boxes of a block container that must be left in a fragment after a break. Examples of how they are used to control fragmentation breaks are given below.
Only positive integers are allowed as values of 'orphans' and 'widows'. Negative values and zero are invalid and must cause the declaration to be ignored.
If a block contains fewer lines than the value of 'widows' or 'orphans', the rule simply becomes that all lines in the block must be kept together.
For compatibility with CSS Level 2, UAs that conform to [[!CSS2]] must alias the 'page-break-before', 'page-break-after', and 'page-break-inside' properties to 'break-before', 'break-after', and 'break-inside' by treating the 'page-break-*' properties as [=legacy shorthands=] for the 'break-*' properties with the following value mappings:
| Shorthand ('page-break-*') Values | Longhand ('break-*') Values |
|---|---|
A fragmented flow may be broken across fragmentainers at a number of possible break points. In the case of forced breaks, the UA is required to break the flow at that point. In the case of unforced breaks, the UA has to choose among the possible breaks that are allowed.
To guarantee progress, fragmentainers are assumed to have a minimum block size of 1px regardless of their used size.
Fragmentation splits boxes in the block flow dimension. In block-and-inline flow, breaks may occur at the following places:
There is no inherent prioritization among these classes of break points. However, individual break points may be prioritized or de-prioritized by using the breaking controls.
Other layout models may add breakpoints to the above classes. For example, [[CSS-FLEXBOX-1]] adds certain points within a flex formatting context to classes A and C.
Some content is not fragmentable, for example many types of replaced elements [[!CSS2]] (such as images or video), scrollable elements, or a single line of text content. Such content is considered monolithic: it contains no possible break points. Any forced breaks within such boxes therefore cannot split the box, and must therefore also be ignored by the box’s own fragmentation context.
In addition to any content which is not generally fragmentable, UAs may consider as monolithic any elements with 'overflow' set to ''overflow/auto'' or ''overflow/scroll'' and any elements with ''overflow: hidden'' and a non-''height/auto'' logical height (and no specified maximum logical height).
Since line boxes contain no possible break points, ''inline-block'' and ''inline-table'' boxes (and other inline-level display types that establish an independent formatting context) may also be considered monolithic: that is, in the cases where a single line box is too large to fit within its fragmentainer even by itself and the UA chooses to split the line box, it may fragment such boxes or it may treat them as monolithic.
There are different types of breaks in CSS, defined based on the type of fragmentainers they span:
A fifth type of break is the [=line break=], which is a break between two line boxes. These are not covered in this specification; see [[!CSS2]] [[CSS3TEXT]].
A forced break is one explicitly indicated by the style sheet author. A forced break occurs at a class A break point if, among the 'break-after' properties specified on or propagated to the earlier sibling box and the 'break-before' properties specified on or propagated to the later sibling box there is at least one with a forced break value. (Thus a forced break value effectively overrides any avoid break value that also applies at that break point.)
When multiple forced break values apply to a single break point, they combine such that all types of break are honored. When ''left'', ''right'', ''recto'', and/or ''verso'' are combined, the value specified on the latest element in the flow wins.
A forced page break must also occur at a class A break point if the last line box above this margin and the first one below it do not have the same value for 'page'. See [[!CSS3PAGE]]
When a forced break occurs, it forces ensuing content into the next fragmentainer of the type associated with the break, breaking through as many fragmentation contexts as necessary until the specified break types are all satisfied. If the forced break is not contained within a matching type of fragmentation context, then the forced break has no effect.
While breaking controls can force breaks, they can also discourage them. An unforced break is one that is inserted automatically by the UA in order to prevent content from overflowing the fragmentainer. The following rules control whether unforced breaking at a possible break point is allowed:
If the above doesn't provide enough break points to keep content from overflowing the fragmentainer, then rule 3 is dropped to provide more break points.
If that still does not lead to sufficient break points,
then rules 1, 2 and 4 are dropped in order to find additional breakpoints.
In this case the UA may use the
If even that does not lead to sufficient break points, cloned margins/border/padding at the [=block-end=] side are truncated; and if more room is still needed, cloned margins/border/padding are truncated at the [=block-start=] side as well.
Finally, if there are no possible break points below the top of the fragmentainer, and not all the content fits, the UA may break anywhere in order to avoid losing content off the edge of the fragmentainer. In such cases, the UA may also fragment the contents of monolithic elements by slicing the element's graphical representation. However, the UA must not break at the top of the page, i.e. it must place at least some content on each fragmentainer, so that each fragmentainer has a non-zero amount of content, in order to guarantee progress through the content.
While CSS3 requires that a fragmented flow must break at allowed break points in order to avoid overflowing the fragmentainers in its fragmentation context, it does not define whether content breaks at a particular allowed break. However, it is recommended that user agents observe the following guidelines (while recognizing that they are sometimes contradictory):
Suppose, for example, that the style sheet contains ''orphans : 4'', ''widows : 2'', and there is space for 20 lines (line boxes) available at the bottom of the current page, and the next block in normal flow is considered for placement:
Now suppose that 'orphans' is ''10'', 'widows' is ''20'', and there are 8 lines available at the bottom of the current page:
The sizing terminology used in this section is defined in [[CSS3-SIZING]].
When a flow is fragmented into varying-size fragmentainers, the following rules are observed for adapting layout:
Illustration of breaking in varying-size fragmentainers.
Since document order of elements doesn't change during fragmentation, fragments are processed following the same rules that apply to continuous media. In particular, the order of floats is preserved across all fragments and follows the same rules as defined in CSS 2.1 9.5.
Below are listed (informatively) some implications of these rules:
Here is an example that shows the use of percentage-based progress: Suppose we have an absolutely-positioned element that is positioned ''top: calc(150% + 30px)'' and has ''height: calc(100% - 10px)''. If it is placed into a paginated context with a first page height of 400px, a second page of 200px, and a third page of 600px, its layout progresses as follows:
When an unforced break occurs before or after a block-level box, any margins adjoining the break are truncated to zero. When a forced break occurs there, adjoining margins before the break are truncated, but margins after the break are preserved. Cloned margins are always truncated to zero on block-level boxes.
Note: CSS Fragmentation Level 4 will introduce control over margin truncation at breaks.When a box breaks, its content box extends to fill any remaining fragmentainer extent (leaving room for any margins/borders/padding applied by ''box-decoration-break: clone'') before the content resumes on the next fragmentainer. (A fragmentation break that pushes content to the next fragmentainer effectively increases the block size of a box's contents.)
The extra block size contributed by fragmenting the box (i.e. the distance from the break point to the edge of the fragmentainer) contributes progress towards any specified limits on the box's block size.
Illustration of filling the remaining fragmentainer extent.
Name: box-decoration-break Value: slice | clone Initial: slice Applies to: all elements Inherited: no Computed value: specified keyword Animation type: discrete
When a break (page/column/region/line) splits a box, the 'box-decoration-break' property controls
Values have the following meanings:
The effect is as though the element were rendered with no breaks present, and then sliced by the breaks afterward: no border and no padding are inserted at a break; no box-shadow is drawn at a broken edge; and backgrounds, 'border-radius', and the 'border-image' are applied to the geometry of the whole box as if it were unbroken.

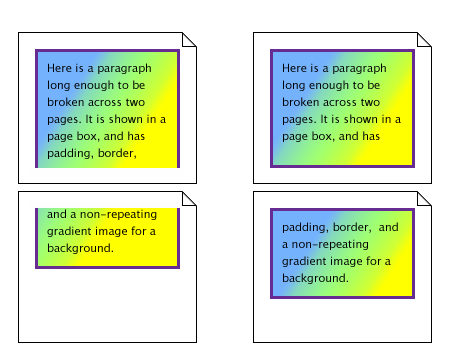
Two possibilities for 'box-decoration-break': on the left, the value ''slice'', on the right the value ''clone''.
UAs should also apply 'box-decoration-break' to control rendering at bidi-imposed breaks-- i.e. when bidi reordering causes an inline to split into non-contiguous fragments-- and/or at display-type–imposed breaks-- i.e. when a higher-level display type (such as a block-level box / column spanner) splits an incompatible ancestor (such as an inline box / block container). Otherwise such breaks must be handled as ''slice''. See [[css-writing-modes-3#bidi-algo|Applying the Bidirectional Reordering Algorithm]] in [[css-writing-modes-3#text-direction|CSS Writing Modes]], CSS2§9.2 Block-level elements and block boxes, and CSS Multi-column Layout §6 Spanning Columns.
For inline elements, which side of a fragment is considered the broken edge is determined by the parent element's inline progression direction. For example, if an inline element whose parent has ''direction: rtl'' breaks across two lines, the left edge of the fragment on the first line will be the broken edge. (Note in particular that neither the element's own 'direction' nor its containing block's 'direction' is used.) See [[CSS3-WRITING-MODES]].
For ''box-decoration-break: slice'', backgrounds (and 'border-image') are drawn as if applied to a composite box consisting of all of the box's fragments reassembled in visual order. This theoretical assembly occurs after the element has been laid out (including any justification, bidi reordering, page breaks, etc.). To assemble the composite box...
If the box fragments have different widths (heights, if the fragments are joined horizontally), then each piece draws its portion of the background assuming that the whole element has the same width (height) as this piece. However, if the used height (width) of an image is derived from the width (height) of the box, then it is calculated using the widest fragment's width and maintained as a fixed size. This ensures that right-aligned images stay aligned to the right edge, left-aligned images stay aligned to the left edge, centered images stay centered, and stretched images cover the background area as intended while preserving continuity across fragments.
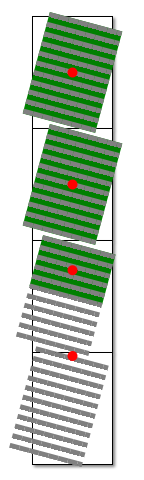
Fragmentation interacts with layout, and thus occurs before relative positioning [[!CSS2]], transforms [[!CSS3-TRANSFORMS]], and any other graphical effects. Such effects are applied per fragment: for example, rotation applied to a fragmented box will calculate a rotation origin for each fragment and independently rotate that fragment around its origin. (The origin of an overflow-only fragment is determined as if that content were overflowing an empty box with zero margins/borders/padding at the start of the fragmentainer.) However, in order to reduce dataloss when printing, the separation and transfer of page boxes should occur last; thus a transformed fragment that spans pages should be sliced at the page breaks and print in its entirety rather than being clipped by its originating page.

A fixed-height box spanning 2.5 pages with overflow content spanning to a total of 4 pages. The transform origin of each fragment is the center of its border box; the fragment without a border box assumes a zero-height box at the start of the overflow.
Absolute positioning affects layout and thus interacts with fragmentation. Both the coordinate system and absolutely-positioned boxes belonging to a containing block will fragment across fragmentainers in the same fragmentation flow as the containing block.
UAs are not required to correctly position boxes that span a fragmentation break and whose block-start edge position depends on where the box's content fragments.
UAs with memory constraints that prevent them from manipulating an entire document in memory are not required to correctly position absolutely-positioned elements that end up on a previously-rendered page.
The following significant changes were made since the 4 December 2018 Candidate Recommendation:
The following significant changes were made since the 14 January 2016 Candidate Recommendation:
by treating the 'page-break-*' properties as
shorthands[=legacy shorthands=] for the 'break-*' properties
Applies to: block containers that establish a new inline formatting context
When an unforced break occurs
betweenbefore or after a block-level boxes, any margins adjoining the breaktruncate to the remaining fragmentainer extent before the break, andare truncated to zeroafter the break.
Since line boxes contain no possible break points, ''inline-block'' and ''inline-table'' boxes (and other inline-level display types that establish an independent formatting context) may also be considered monolithic that is, in the cases where a single line box is too large to fit within its fragmentainer even by itself and the UA chooses to split the line box, it may fragment such boxes or it may treat them as monolithic.
Additionally, CSS imposes one requirement: a zero-sized box fragment, since it does not take up space, must appear on the earlier side of a fragmentation break if it is able to fit within the fragmentainer.
A zero-sized box fragment can be pushed to the next fragmentainer if it is placed immediately after content that itself overflows the fragmentainer.
A box can be broken into multiple fragments also due to bidi reordering of text (see [[css-writing-modes-3#bidi-algo|Applying the Bidirectional Reordering Algorithm]] in [[css-writing-modes-3#text-direction|CSS Writing Modes]]) or higher-level display type box splitting, e.g. block-in-inline splitting (see CSS2§9.2) or column-spanner-in-block splitting (see CSS Multi-column Layout). The division into box fragments in these cases does not depend on layout (sizing/positioning of content).
UAs
mayshould also apply 'box-decoration-break' to control rendering at bidi-imposed breaks-- i.e. when bidi reordering causes an inline to split into non-contiguous fragments-- and/or at display-type–imposed breaks-- i.e. when a higher-level display type (such as a block-level box / column spanner) splits an incompatible ancestor (such as an inline box / block container). Otherwise such breaks must be handled as ''slice''. See [[css-writing-modes-3#bidi-algo|Applying the Bidirectional Reordering Algorithm]] in [[css-writing-modes-3#text-direction|CSS Writing Modes]], CSS2§9.2 Block-level elements and block boxes, and CSS Multi-column Layout §6 Spanning Columns.